Use our App Store Screenshot Generator to Create Fancy Screenshots!
Your new iOS app is not converting as expected? Visuals play a huge role in marketing, especially now that the App Store allows you to submit screenshots and preview videos to showcase your app’s best features to potential customers. Having compelling imagery is a great way to increase conversion rates, but this means spending time and money on creating these assets.
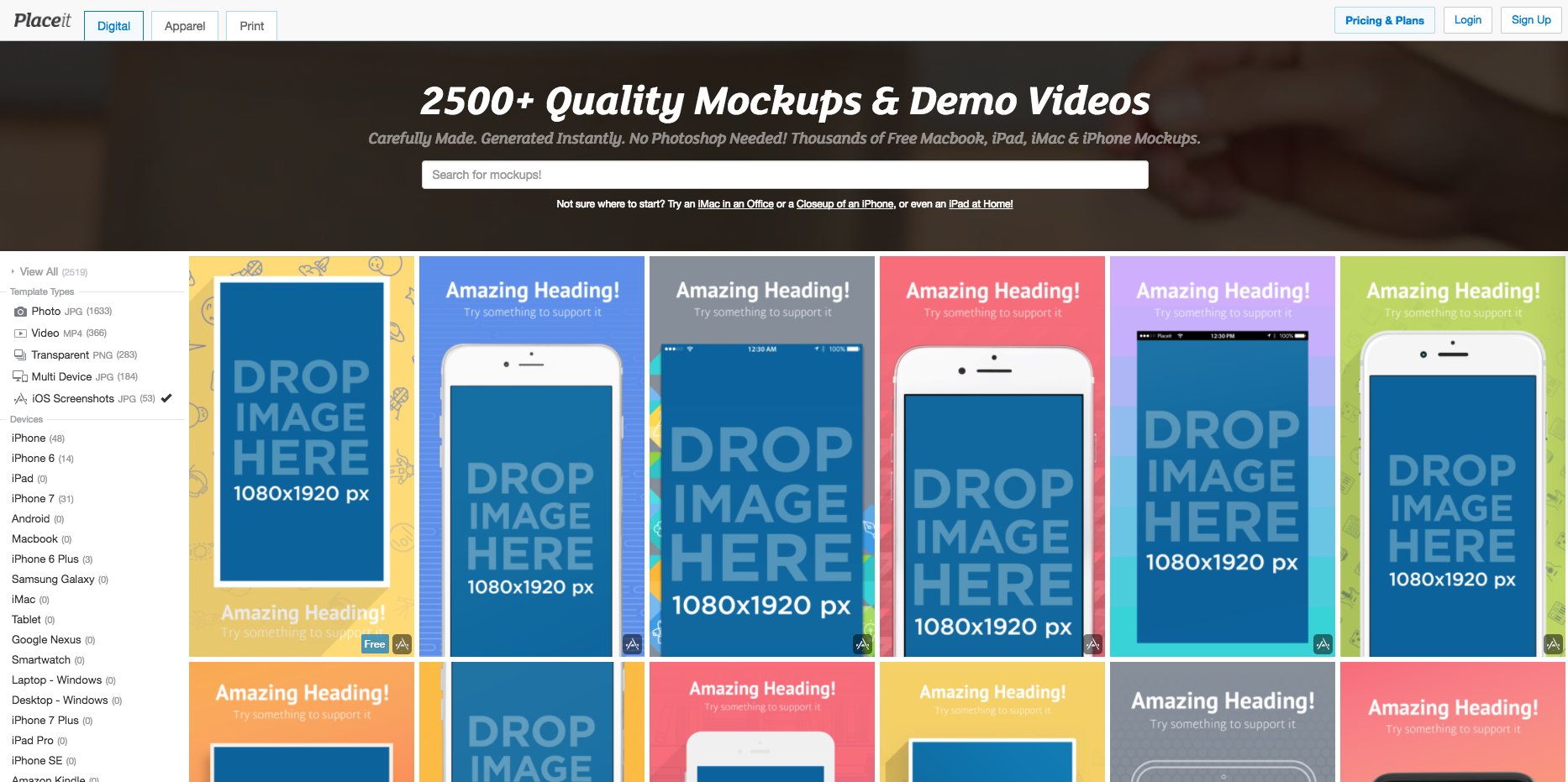
Step 1: Choose An iOS Screenshot Template
Have a look at all of our beautiful App Store screenshot templates! We have dozens of them so you can choose one that makes your app look awesome and stand out from the competition.

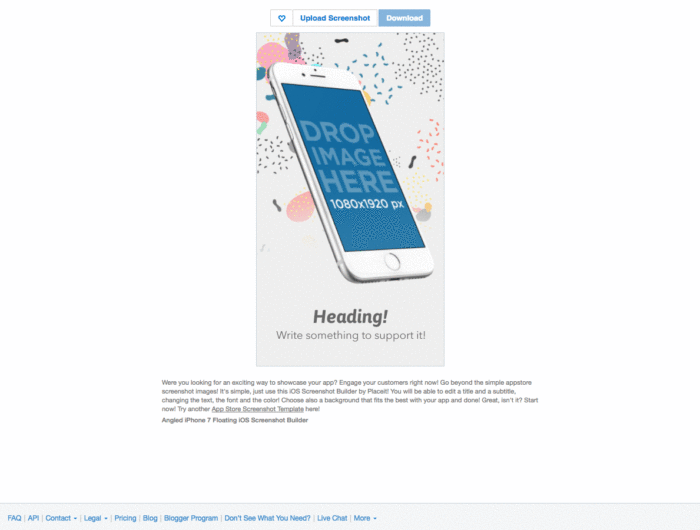
Step 2: Drag-and-drop Your Image
It’s as easy as it sounds. Just drag and drop your screenshot image file on the template you selected. Our iOS Screenshot Generator will process it for you in just seconds, no need to use Photoshop at all! If your image is not the exact same size as the device, no worries! You can crop it right away.

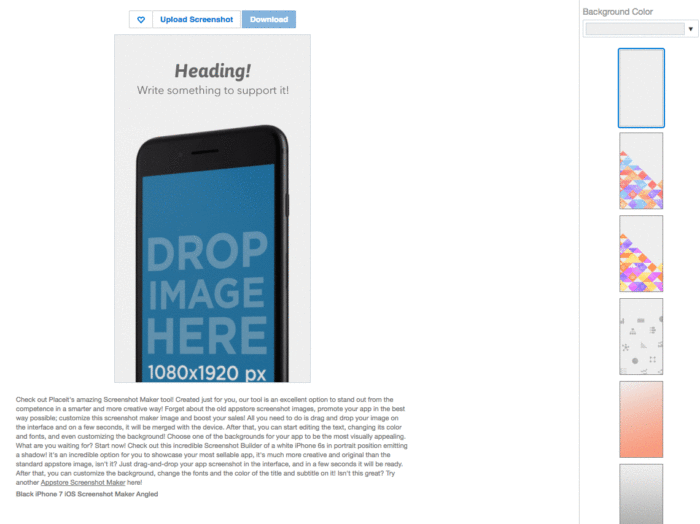
Step 3: Choose a Background!
Go beyond a basic screenshot template, Placeit gives you all kinds of different backgrounds for you to make your app stand out. You are not only able to choose an awesome background, you can as well pick a base color with the hex tool and rock the App Store with eye-catching visuals!

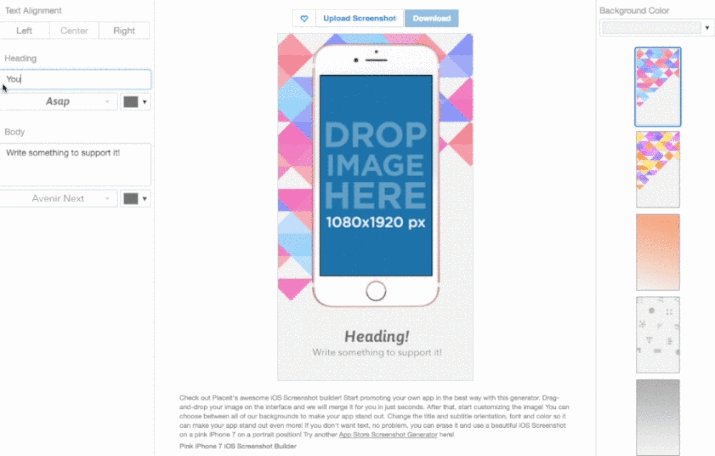
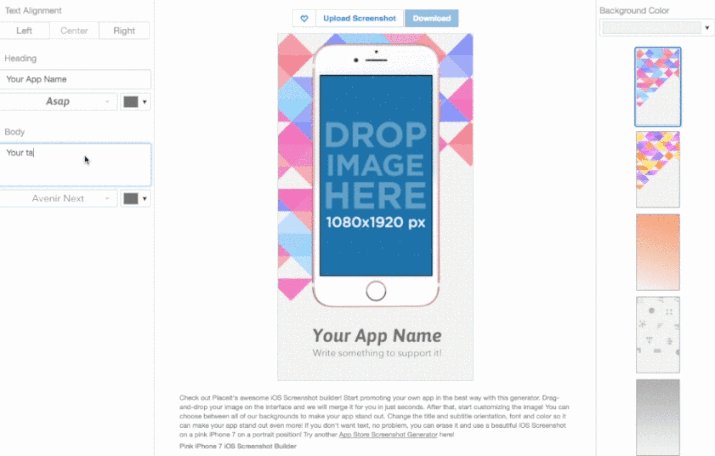
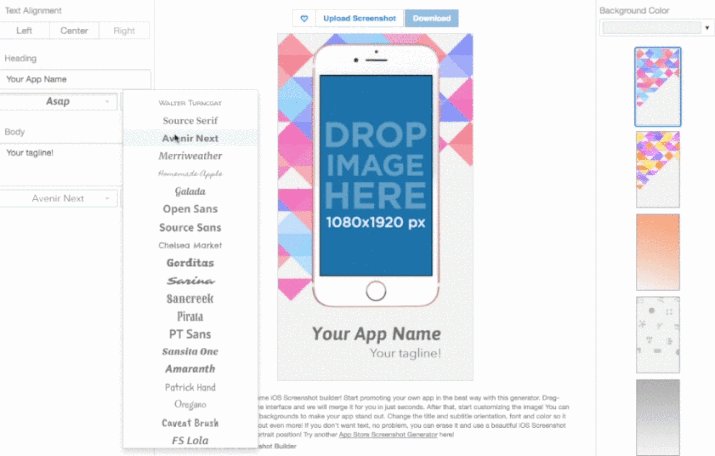
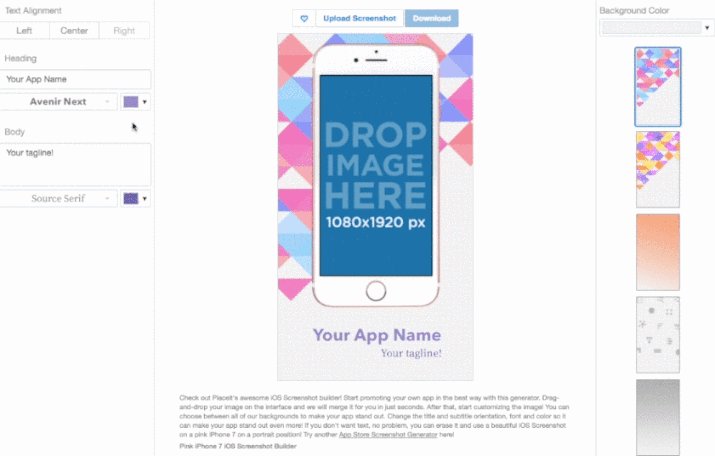
Step 4: Add Some Text
Check this out, you can add heading and body to the template! You can also choose text alignment, font, and color – using the same hex code feature as with backgrounds.

Step 5: Download It!
Yes, that’s it. You can now download your fully customized iOS screenshot in 5.5” size, which is actually the only size you really need since iTunes Connect will size down for different devices for you.
We made a video tutorial to guide you throughout this full process, have a look:
