4 Easy Steps to Make a Facebook Cover Using Mockups
When it comes to app marketing, having a Facebook Page for your app is a must. Once you set up your page, you will need to customize it by adding a profile picture and a cover photo which are great spaces for you to showcase your app. With this brief tutorial, we will tell you how to create the ultimate Facebook Cover within minutes by using Placeit’s mockups to showcase your app super easily!
Step 1
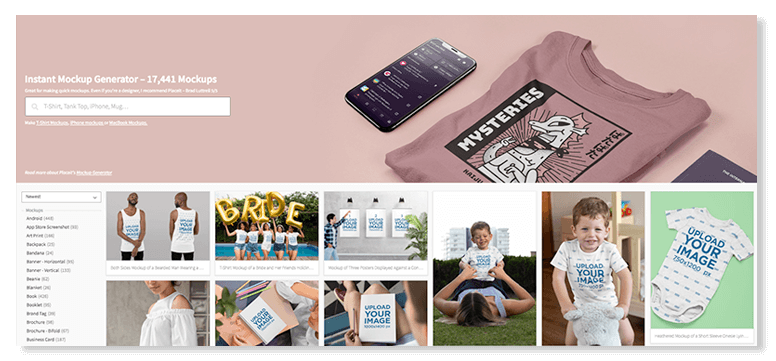
Go to Placeit Mockups and choose a mockup template from our gallery. You can filter your search easily on the left column by device, gender, and tag, or you can choose a specific product mockup on the bar above your gallery.
![]()
In this particular case, we would advise you to use devices in which your app is meant to be used, for example, iPhones, Androids, tablets, etc. Let’s go on with this example using an iPhone device!
Step 2
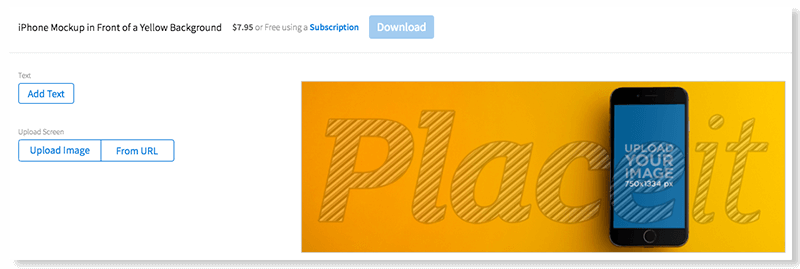
Create your mockup by adding your own app screenshot or using the URL so Placeit can do it for you. If you are using an iPhone as your chosen device to showcase your app, consider a vertical image, so it fits almost perfectly!

Step 3
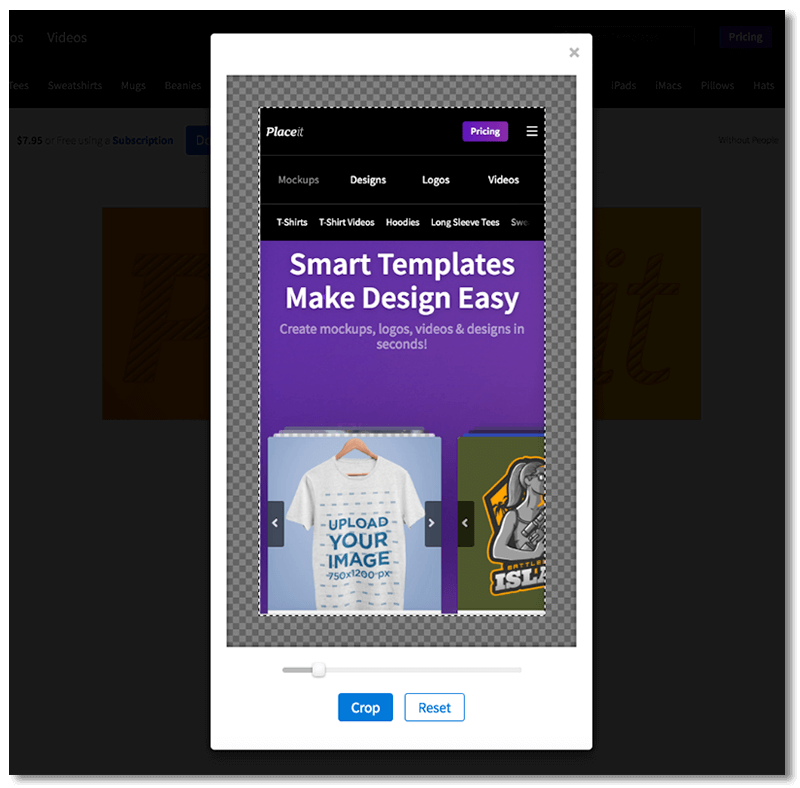
Resize and adjust as you see fit! Don’t worry about Facebook cover size; we got that part covered, so you get a high-quality image that looks amazing on your page.

Step 4
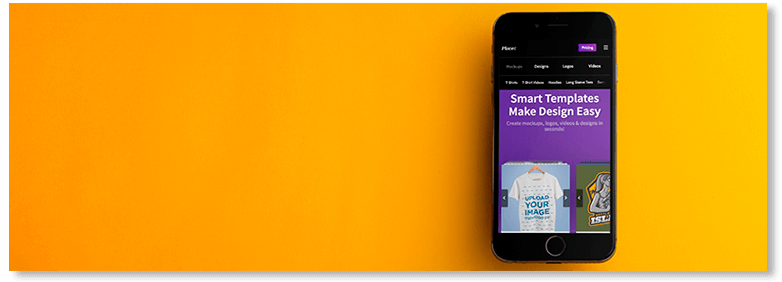
When you are done, click on the “download” button. You will get a beautiful .png file for you to simply upload to your Facebook page and set as a stunning cover photo! Yes, it is that easy.


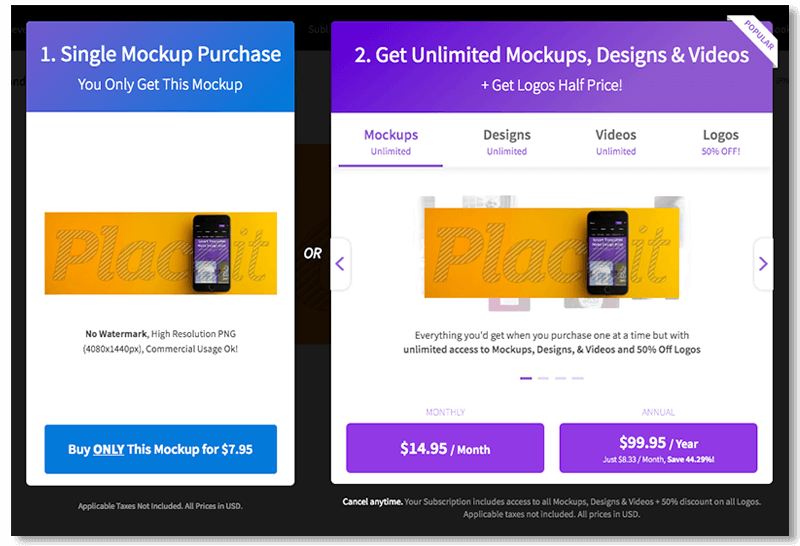
Another thing to consider is there are two ways to get your image. The most recommended is with your Placeit subscription since you get unlimited downloads, including access to as many Facebook covers as you wish. Also, all kinds of mockups, designs, and videos! Your other option is to single-download this template or whichever template you choose.

But Wait! We Haven’t Told You About Our Facebook Cover Maker Yet!
You can also create Facebook covers with your own custom designs using Placeit’s Facebook cover maker!

Now, this tool is just as easy but with a lot more customization options! These Facebook cover templates are a great option for seasonal messages, special promotions, and more!
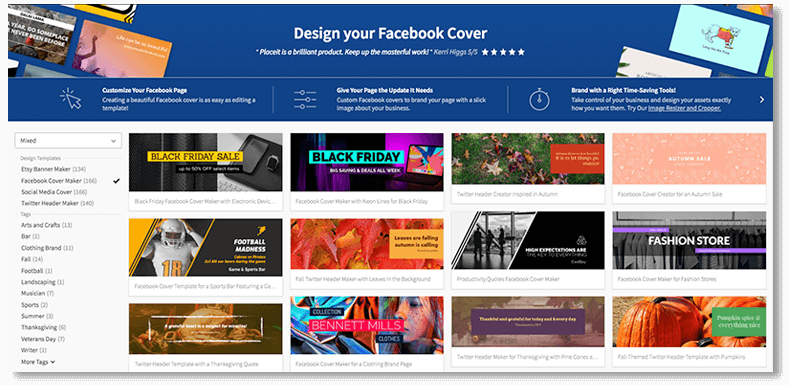
How Do I Make a Facebook Cover with Placeit’s Designs?
Again, super simple, start by choosing a Facebook cover template to customize. Once you are on the template’s screen, you can make as many modifications to it as you wish. Change fonts, colors, and graphics, move objects around, and add as much text as you need, although you should remember to be concise and clear. Super simple!
Now, Here We Go Again
There you have it, a quick and easy way to create the perfect Facebook Cover that will show your app while being used in context. Make sure to try a couple of iPhone templates or MacBook Mockup Templates before downloading so you can test your iOS or Android app on different environments as a part of your app marketing strategy.
Read more on social media images on our Create Awe-Inspiring Social Media Graphics in Less Than 5 Minutes!
“This is a great tool to promote your app; try Placeit’s Facebook cover maker!”
Josef Bain 5/5
Make an App Facebook Cover with Placeit
Making a custom Facebook cover to promote your newest app page is super easy using Placeit's mockups. Choose your ideal device and show off your apps screen in all kinds of scenarios! It's super easy to make.
Make a Facebook Cover!