Design a Website That Makes Sense for Your Users

As a designer, the most important thing is understanding the psychology of the user and incorporating these points in the website UX design to make it appealing to them.
A website designed around the psychology of the target audience will benefit the business because the site will please the users and will entice them to spend more time on it. Website design is all about attracting users and captivating them enough so that they spend enough time on your website to act on their impulse. So how do you, as a designer, go about designing a website around the psychology of the target audience?
Without further ado, let’s get started!
Understanding the User

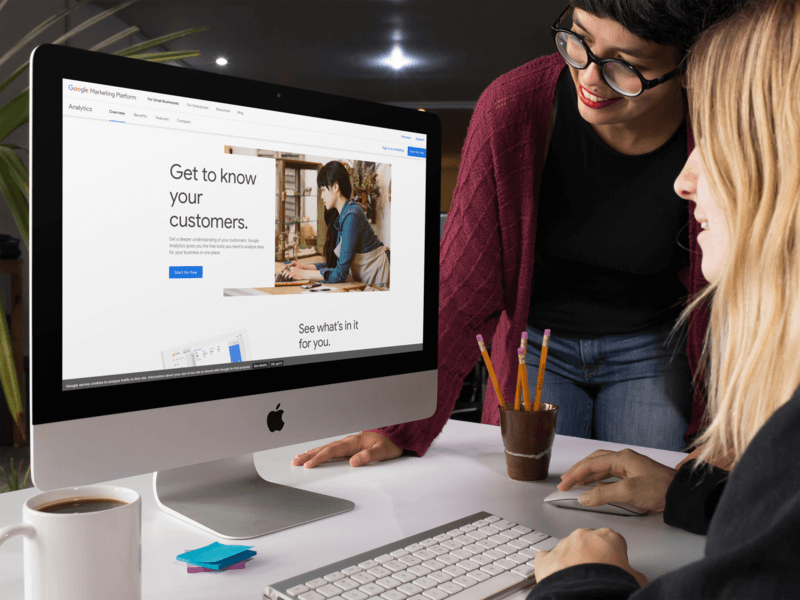
The first step in designing a website around the target audience is understanding who the target audience is and how their perceived behavior would be towards the brand or the site. Online consumer behavior is not too different from offline behavior. Just like offline, when online, the customer generally browses through the website before coming to any decision. The initial browsing is a fast process. The website design has to be such that it forms a positive lasting impression on the visitor’s mind in this short span.
You can ask the following question to profile the users of your website:
- How familiar will your users be with the technology?
- What do the users of the interface or website want to accomplish?
- How would a typical user interact with the interface during their visit?
These questions will help you profile the users and will give the designer a guideline for the website interface design. But this is not a onetime process. The process continues, and thus regular analyzing of the visitors’ data is highly recommended once the website is live.
How Users Search
As a designer, one of the most important things to understand is that users do not read the information present on the page. They browse through the data to get a gist of what is being said and form an impression around it. Here you have to strategically place essential pieces of information so that it catches the attention of the users, and then you can guide them to the correct page for full content. This means that your website design should always keep customer behavior in mind.
Starting off with a great logo design is essential because users who know and trust your brand will be more likely to interact with your website and continue using it in the future.
How Do Users Think?

Consumers are highly impatient and hate waiting when browsing online. A site has to be fast to meet the user’s expectations. Otherwise, the business will start losing money. In this scenario, the website design and hosting need to be such that they reduce the wait time. To improve the website load time, selecting a hosting service is recommended. A website that loads without lags will enhance the conversion rate. Another way to reduce load time is by using an image resizer to compress your images. This may be a simple task, but it can make a huge difference in your website’s load time.
✨ Don’t miss out: The Ultimate Guide to Inclusive Web Design + Tips on How to Do It
How to Make the UI/UX Align with Your Target Audience
Now that you have an idea about the users’ preferences and their profile, it is time to incorporate the same in the website design. This will give you a design that is better aligned with your users’ expectations.
Don’t Make a Complicated Design
What an individual webpage stands for should be apparent to the user at just a glance. Avoid ambiguous website architecture to weed out any possible questions or doubts. Make sure that the system is lucid so that the users can easily understand how it works. A clear path and visual clues that complement the content will help the users navigate their way through the website. A site that aims to cater to the masses should be unambiguous and fluid.
Place Attention-Grabbers Strategically

You have profiled your potential consumers, so use this information to design a website that will grab their attention at a glance. When you are creating a website with both static and dynamic content, there will be parts that will attract more attention than the others. A picture will grab more eyeballs than text; vivid colors will attract more views than the whites and the blacks, etc. Place these grabbers strategically to highlight the points that you, as a designer, want the users to focus on and act on.
Give Control to the Users
We, humans, are the most comfortable when we have control over the environment around us. To make your users comfortable, empower them by giving them control over what they want to browse while on the site. Give them ways to filter information, ask for permissions, state the obvious, etc. These things will help them control what they see and, thus, making them comfortable.
Be Consistent
To be simple and unambiguous in its function, the design must be consistent throughout the website. The screen elements used on the site should be cohesive with one another and should also behave in the same way. To state it simply, what looks the same should also act in the same manner.
Here we conclude our guide on understanding your users and designing the website interface based on this understanding. As stated above, it is an ongoing process and thus should be done continuously to align the website with users’ expectations.
“With Placeit’s templates, I was able to create awesome assets for my website!”
Lana Franz 5/5
Create Awesome Assets for Your Website
Getting your website design perfect requires a clear vision and some work. Once the basics are set, you'll need to focus on creating the perfect assets to make your layout shine. If you're not a designer, this is no problem thanks to Placeit's huge library of design templates. These are easy to customize and won't take long to make. Before hiring a designer, check out what you can make with Placeit!
Create Assets for Your Website