Use this App Store Screenshot to Promote
Follow these simple steps to create App Store screenshots images in seconds using a screenshot generator. The one and only tool you need to create screenshots ready for the Google Play Developer Console. It’s super easy to use and there are tons of devices with different models and colors. It can just make your Google Play screenshot way cooler!
What are you waiting for!?
How Does an App Store Screenshot Generator Work?
Sweat. Tears. Success. You’ve experienced it all. You’ve worked on your app for days, weeks, and months and you finally have a version ready to upload to Google Play and sell. You want to achieve the best results and conversions, to eventually be featured on the home page and succeed. But then, a new problem arises. You need to submit screenshots. Taking a quick picture of the app in your phone might seem like the easiest solution, but there is something you can do to improve your conversions.
Using a Website Screenshot Generator Can Improve Your Sales
The Google Play store is filled with millions of apps. You want to be on top. You want to be the best seller. That’s why, when you submit your app, you should pay special attention to its screenshots.
Besides designing your icons and your featured image, you should consider creating several photorealistic screenshots of your app in use. That is where this iPhone Screenshot Generator comes in handy.
What Others Are Doing
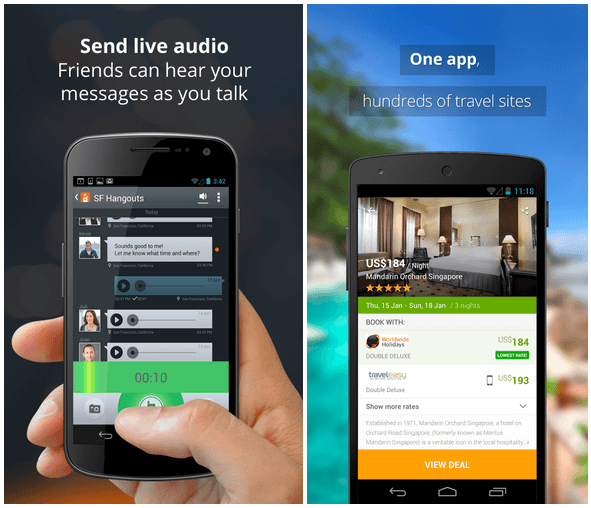
Before starting, let’s see examples of what we mean. One of the first steps you should take is to check the best ranking apps and check their app store screenshots. What you’ll find is that they share one common thread: they are professional, stunning and shown in context.

In these two examples, you can see that Voxer and Wego have chosen to show their app being used on a phone plus a short, to-the-point message. That is the best way to make App Store screenshots. All these elements can easily be done in Placeit (including the text) and will ensure your app gets more downloads.
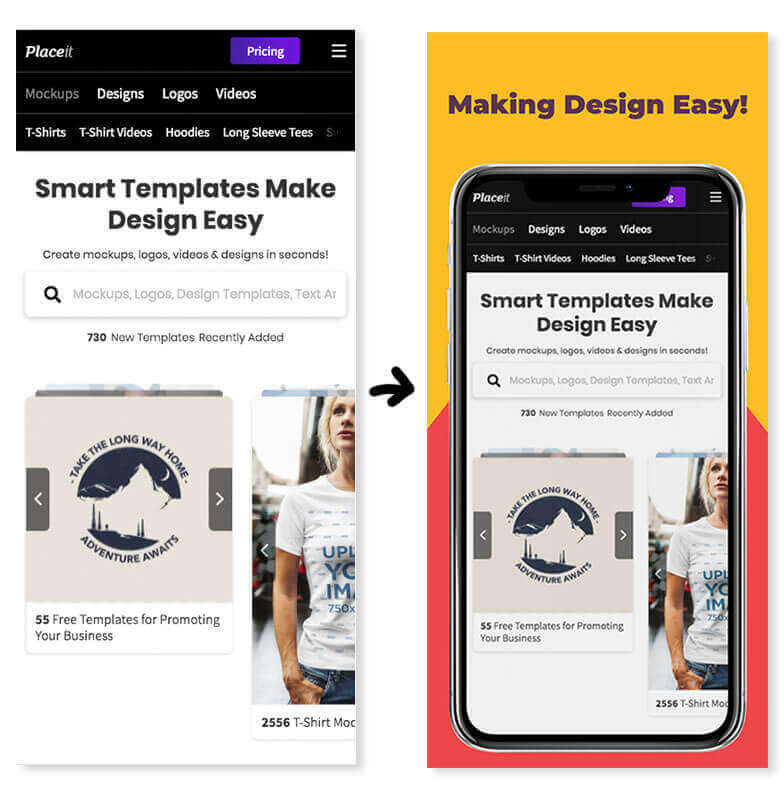
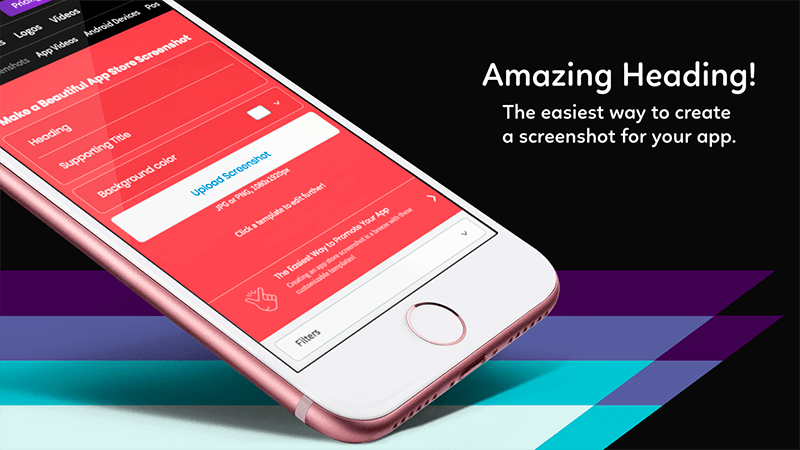
Let’s see how your screenshots can look after using this App Store screenshot templates:

Now we’re talking! Let’s go over step by step to make your own Google Play screenshot using this tool.
Step 1: Take Your In-Device Screenshot
We are assuming that you have a finished version of your product ready. If you don’t please consider finishing before doing the screenshots. Customers will be upset if your screenshot shows something and, when they buy, they find something else. Plus, prepping for the store should be your last step.
Directly From the Device
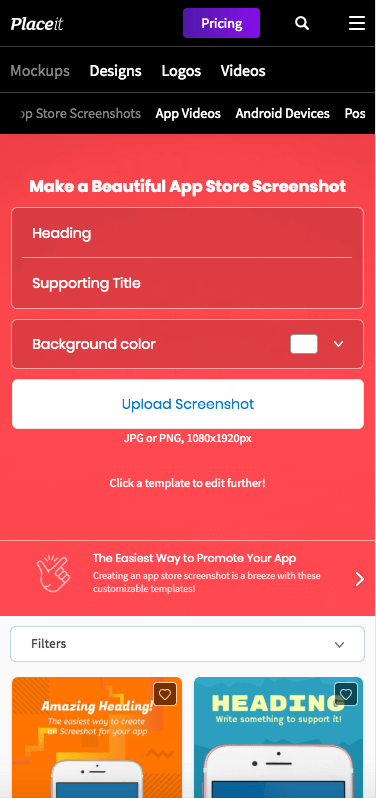
Press and hold your smartphone’s power and volume down button at the same time for 1- to 2 seconds. The image will be saved on your phone and will be ready to be sent via email or other transfer. You will need to open it on your computer to use Placeit to its full capabilities. For our example, we will be taking a screenshot of this screenshot maker tool:

Note: Your screenshot must be the full screen you can see our device ratios and take a screenshot to fit that size, different devices mean different screen ratios so pay attention to this. You’ll be able to crop but that is not ideal. You need a screenshot taken on the same device you are using on Placeit.
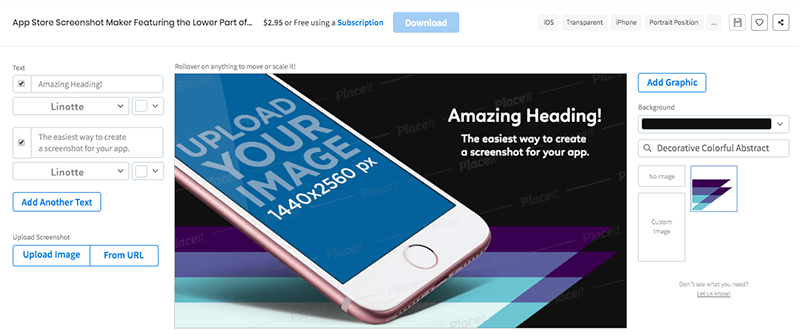
Step 2: Choose Your Device Mockup
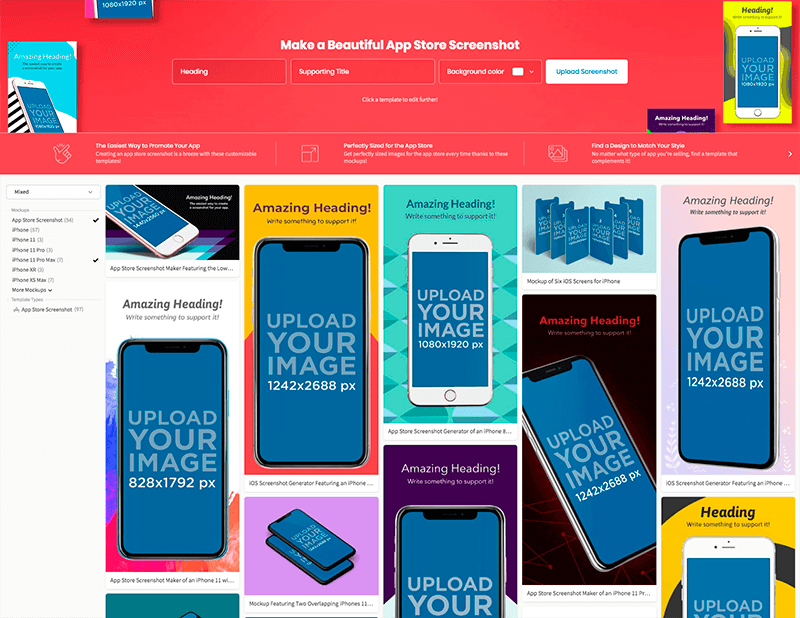
Go to Placeit’s Screenshot Generator, on your left, you can filter devices by their model or filter using tags. Let’s say we want to display an iPhone XS Max, you then filter your search and choose a template to use.


To the right, you’ll be able to choose a background. We selected the first one that comes up, but there are many to choose from and background colors.
Next, click the “Upload Image” button and select your screenshot:

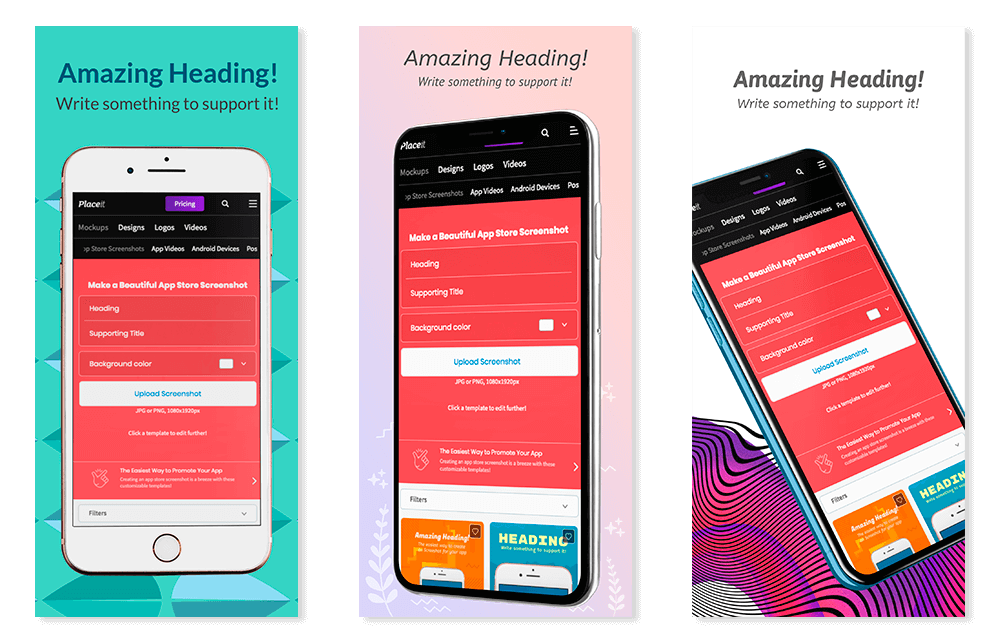
Try Different Mockups
Before deciding, remember to try different mockups to make sure you choose the one that best suits your app. Test it with different backgrounds if necessary.

As you can see, they are 3 very different designs that can highlight your app in different ways.
Step 3: Resize and Crop for Google Play
Your file when downloaded will be a high-quality PNG file. If you need to resize your downloaded image you can use this image cropper tool without ever leaving your browser.
The good thing about the Google Play store is that they are very lenient in regards to sizes. To publish your Store Listing, you must provide a minimum of 2 screenshots.
Google Play Store Dimensions:
- JPEG or 24-bit PNG (no alpha)
- Minimum dimension: 320px
- Maximum dimension: 3840px
- The maximum dimension of your screenshot cannot be more than twice as long as the minimum dimension.
With this in mind, we can choose “Crop” and go directly to choosing a much more focused area. We recommend a portrait aspect ratio.
Step 4: Final Touches
On the same app, you can add text, effects, and other graphics. Whatever you feel you need to kill it!
So, this is how to make an App Store screenshot that actually sells. You can let your imagination fly and you can even bring in Photoshop for the last steps, if you want to add more elaborate messages. Also interested in iOS App Store Screenshots? Then check this iOS Screenshot Sizes post here and this post on app store optimization mistakes to avoid.
If you have any questions, please leave us a comment and we’ll be glad to help. Also, if you are thinking about launching your very first social media campaign, take a moment to read these tips and succeed!
Improve Your Sales With App Screenshot Mockups
Any marketing campaign needs strong visuals to impact the audience. With Placeit’s mockups you’re getting just that: a compelling image of your app in a Nexus 7, Galaxy s6, Sony Xperia and many more brands and models! You can also make images of various devices combined for responsive designs. Increase your bottom line with a successful marketing campaign:
Six Revisions 5/5
