We made you a list of wireframing tools that can help make the creation of your app or website less intimidating. If you’re looking for a great prototype tool, we’ve included some suggestions for those as well.

Creating a new app or a website is a respectable feat that not many will accomplish in their life. This doesn’t mean you should give up on doing it, but rather that you should research and understand it all before diving in head first. Many novices have a hard time figuring out the difference between a wireframe, a prototype, and mockups, so this post is here to help you understand each one.
WHAT IS A WIREFRAME?
You have a genius idea for a new app or website, but how do you begin turning this into an actual product? With a wireframe! This is the first step in the planning process, so it’s important that you don’t skip over it.

Wireframe Basics
Before making any major design decisions, your app or website will first need a functional layout that makes sense. This is where the wireframe comes in. Most people start off by making a hand drawn sketch of what they want their app or website to look like. The next step is to turn this sketch into a digital layout or outline that looks more organized and professional.
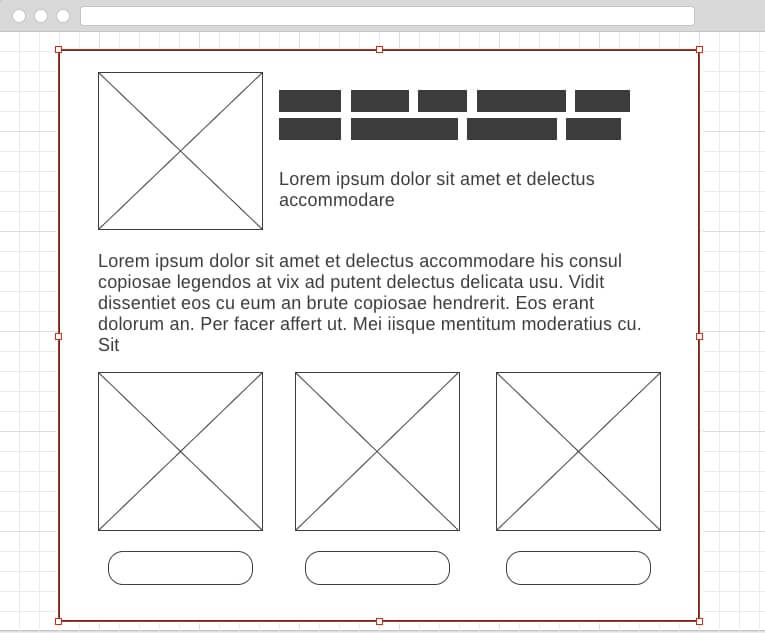
Your wireframe will need to communicate the basic structure of the page without including any design elements or actual content.
Working through the wireframe before starting to embellish anything will allow you to catch any errors in usability that would be a pain to deal with later on. At this stage, it’s more important to ensure the elements included make sense and are functional, especially for your target audience. If you’re trying to attract the attention of investors, a wireframe will also help them understand your product much more easily. In fact, not having at least a wireframe ready can make investors lose interest very quickly. Elements that are included in a wireframe tend to be boxes for headlines, buttons, text boxes, and image boxes.
Wireframe vs. Mockup
It’s easy to confuse a wireframe with a mockup because they do contain very similar elements. However, when working with a team of developers, designers, and investors, you will need to understand what sets them apart.
To start, a wireframe is used to organize the content and features of your app, but in a very barebones manner. Think of it as an outline that shows the basic structure of what will be included in your app. Once you start adding other elements, such as color, icons, images, fonts, and photos, it will start turning into a mockup.

A mockup provides a medium-fidelity representation of your app or website in development. It’s a much more realistic representation of what your app is being shaped into. Think of this step in the process as adding a bit of substance the your barebones wireframe or giving it a bit more life.
BEST WIREFRAMING TOOLS
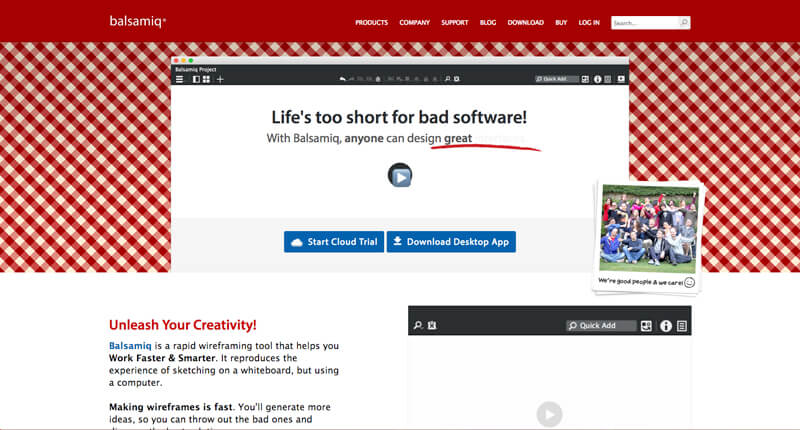
Available for all operating systems because it’s web based.

Key features: Balsamiq is a highly recommended wireframing tool that allows users to make wireframes for desktop apps, mobile apps, websites, dialog windows, web apps, tablet apps, and more. Creating your wireframe through Balsamiq is similar to drawing on a whiteboard, and the program also allows you to drag and drop UI elements, get feedback on sketches from your team, revise designs, and refine your work in real time.
Pricing: The price of this tool will vary depending on a number situations. You can start off with a 30 day free trial, but after that you will have to pay monthly or yearly fees depending on the platform you choose. For example, the cloud version will cost you $9 a month or $90 a year for up to two projects. The desktop version will cost you $89 for a single user license.
Bonus: Balsamiq offers free courses available through Udemy and Skillshare to help you learn how to use their product and get the best results from it.
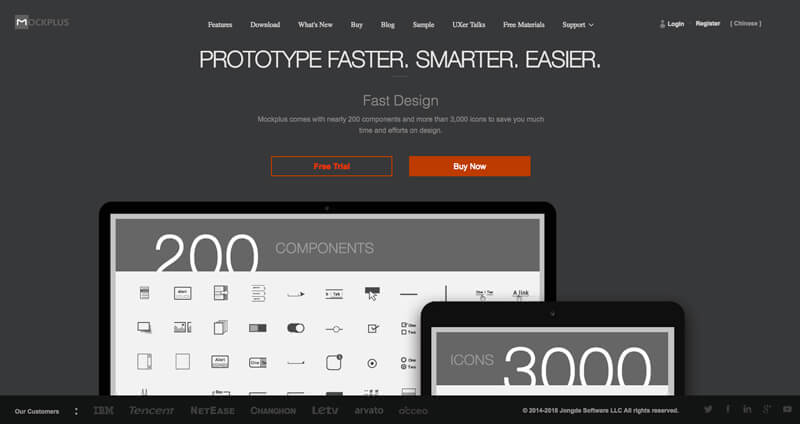
Available for Mac OS, Windows, Android, and iOS.

Key Features: Since projects can be linked to cloud storage, MockPlus allows a whole team to collaborate on a single project easily. Users can comment directly on the project and mark it up for others to see. You can also send notification emails to your team to stay in contact about changes. The best part is you can do all this without coding or programming, so it’s easier to focus on the work in front of you.

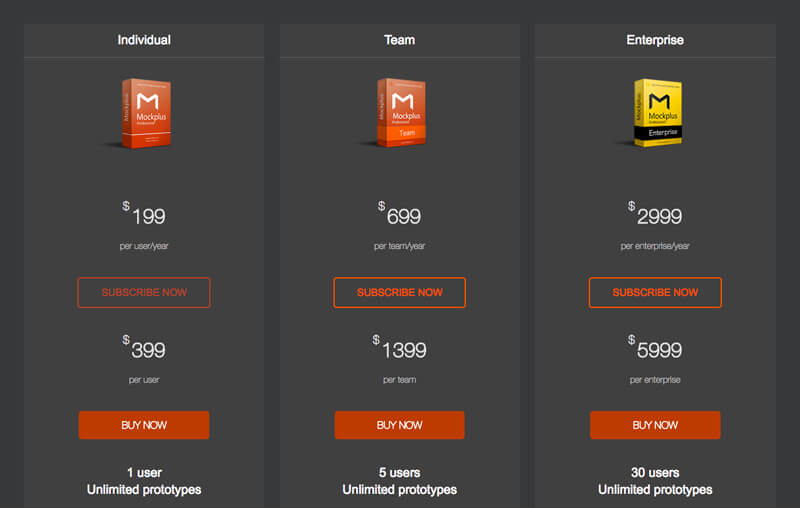
Pricing: There is a free option available for single users which includes unlimited products, although it is limited in other aspects. After that, the price will range from $199 a year for an individual to $2999 a year for an enterprise. You can also purchase a license, which will range from $399 for a single user to $5999 for an enterprise (30 users).
Bonus: MockPlus’ biggest draw is that it allows developers to create wireframes at a faster speed thanks to the tools they designed to speed up the process.
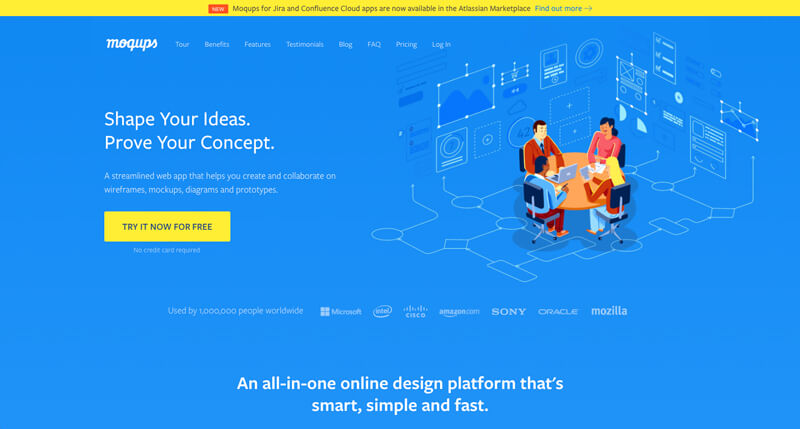
Available for all operating systems since it’s web based.

Key Features: Moqups is a web based platform that can be used to create wireframes for web apps and mobile apps for iOS, Android, and Bootstrap. Since the platform is web based, you have the ability to connect and work from anywhere. The platform isn’t just for wireframes, you can also make diagrams and prototypes. You can easily drag and drop elements, use their stencil kits, choose from different fonts, select objects, and drag and drop your own images into whatever you’re working on.
Pricing: Like most wireframing tools, Moqups offers a free trial. After that, the price will depend on a number of factors. For example, an annual subscription that includes unlimited projects, objects, storage, and comments will cost $13 a month for a single user and $19 a month for a Creative Team (3 people). You will have to contact Moqups directly to get a quote for an Enterprise account.
Bonus: If you belong to an NGO, school, or non-profit, Moqups will give you a Premium Account at no cost.
Available on all operating systems since it’s web based.

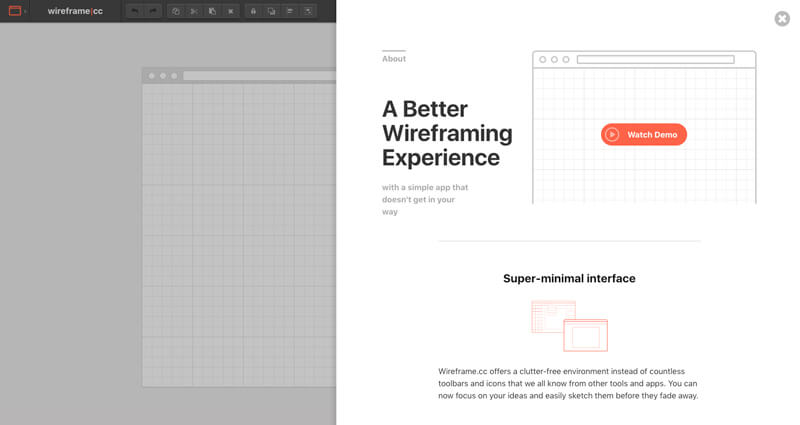
Key Features: Wireframe.CC is regarded as one of the most basic wireframe tools available. That isn’t necessarily a bad thing, especially if you’re a beginner. In fact, because of its simple design, developers may find it easier to focus on their work at hand. This web-based program can be used to wireframe browser windows, mobile apps, or tablet apps.

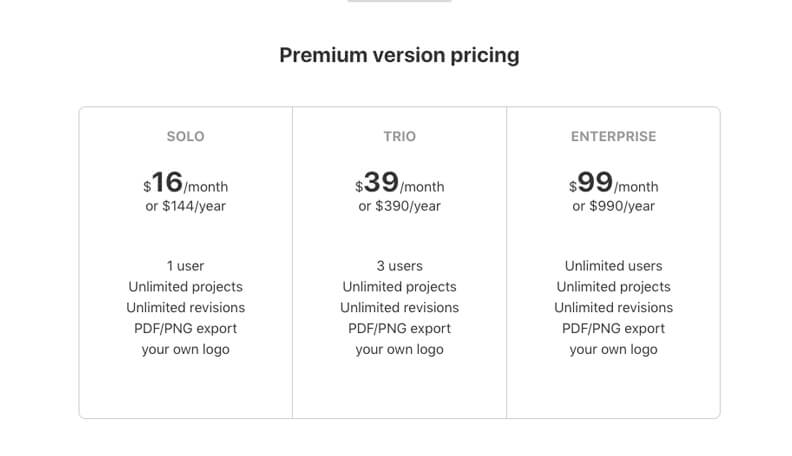
Pricing: Wireframe.CC offers a 7 day free trial and a free basic account. After that, it will cost $16 a month or $144 a year for single use, $439 a month or $390 a year for three users, or $99 a month or $990 a year for an enterprise (unlimited users).
Bonus: The simplicity of this program makes it hard to get distracted and procrastinate. In fact, the UI elements will only appear as options when needed.
Available as a desktop app for Mac OS and Windows or as a web app.

Key Features: This program can be used to design web apps, mobile apps, interfaces, and software among other options. They offer component packs for the interface of your choice in order to make your work easier. MockFlow also offers collaboration features which allow all members of your team to see changes in real time while also allowing you to make annotated comments for everyone to see. You can export your files in a large number of formats, including DOC, PDF, and HTML.
Pricing: A basic account, which includes one user and one project max in each tool, is free. A premium account for one user costs $14 a month. Its only downside is the sharing restrictions. A team pack for three users costs $29 a month, but you can add users to this account for an additional fee. An enterprise account has no limit in terms of users and will cost you $160 a month.
Bonus: One of the perks of using MockFlow is their MockStore, which sells UI templates for all sorts of interfaces. If you’re feeling uninspired, you can browse their store for ideas or even purchase a template.
WHAT IS A PROTOTYPE?
A prototype isn’t the finished product quite yet, but it should be very similar to it in terms of what it looks like and its general functionality. This high fidelity prototype of your app or website should be used to test your product and get some user feedback to help you improve any issues that might arise.
Prototype Basics
A prototype usually comes at the end of the design process and acts as a bridge to the final product. At this stage, designers will be able to showcase their work and use it to gain useful feedback. The prototype should not only include design elements, it should also demonstrate how the project will work when it is complete.
A prototype may not include all of the final project's animations and interactions, but it should be able to demonstrate how the app will flow. Allowing you to test its performance.
You can have users test it and give you feedback in order to improve user experience. You may feel like you’re using a real app, but a prototype is only a collection of images that are connected to each other. These types of prototypes, interactive prototypes, are ideal because you can see the finished design while also interacting with it. Creating a good interactive prototype can take time and cost some money, but it is definitely worth the investment.
BEST PROTOTYPING TOOLS
Available for Mac OS and Windows.

Key Features: Proto.io’s tagline is, “Prototypes that feel real,” and with good reason. Their product allows designers to create high-fidelity prototypes that are as close to the real thing as possible. It can be used to create prototypes for mobile apps as well as web apps. Their screen recording tool allows your team to see exactly how your audience interacts with the prototype, and the offline mode allows you to interact with the prototype without an internet connection, all this without having to write a single line of code.
Pricing: You can start your Proto.io experience with a 15 day free trial and then have the option to get a free account, although it’s quite limited. Paid accounts range from $24 a month (annual subscription for one user that includes 5 projects) to $160 a month (annual subscription, 10 users, and includes 30 active projects).
Bonus: Some of their newest tools include vector animations which you can import yourself or choose from their vector animations library. They also recently introduced a VR components library that allows you to integrate 360º images easily.
Available as a web app for Mac OS, iOS, Android, and Windows.

Key Features: MarvelApp is a great prototype tool for designers with minimal experience. Its simple interface may look quite basic, but that’s part of its appeal. Not only is it a good starting point for new designers, it also offers the professional results more experienced designers are seeking. Marvel makes it easy to stay on top of changes, new comments, and progress thanks to the option to import your team from Slack or Asana. Although it’s an app, you can use it to create prototypes for web or mobile.

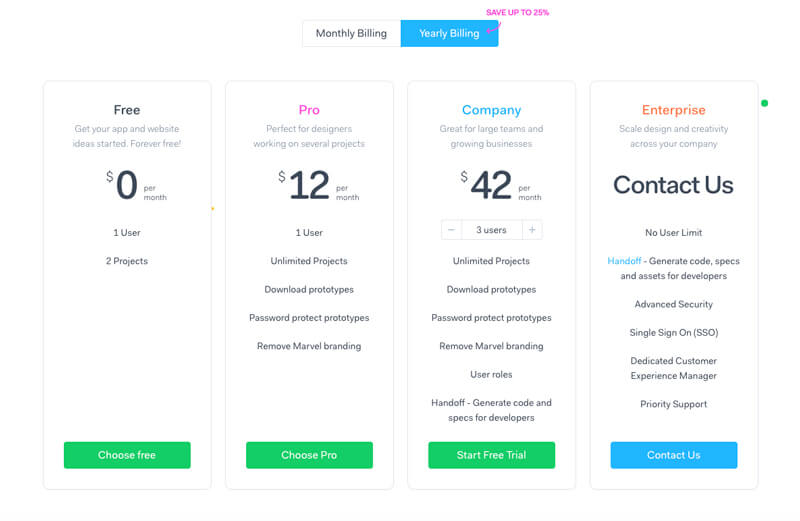
Pricing: MarvelApp is available for free for a single user and includes two projects. Their paid subscriptions start at $12 a month for a single user, unlimited projects, password protected prototypes, and the option to download your prototypes.
Bonus: MarvelApp works on all iOS devices, which means you can quickly and easily view your work on your iPhone, iPad, Apple Watch, and even Apple TV.
Available as an iOS and Android app.

Key Features: Working on a mobile app to create a prototype may sound a bit limiting, but Prott proves it doesn’t have to be. In fact, this platform is packed full of features and tools that can be used to create UI mockups, desktop software prototypes, website layouts, interactive wireframes, and prototypes. If you’re working with an extensive team, Prott makes it easy to share changes with them and get feedback in real time.
Pricing: Prott offers a free trial that turns into a free subscription after the 30 day period is over. This option is for a single user and a single project. Their paid plans start at $19 a month for a single user, three projects, unlimited screens, and unlimited reviewers.
Bonus: The Prott platform allows you to leave comments anywhere on the project, helping you communicate with your team much more easily and clearly. Your team members can respond directly to your comments, ensuring nothing gets lost along the way.
Available for Mac & Windows.

Key Features: Axure RP is regarded as one of the most comprehensive tools for prototyping, so its no surprise just how many users they have. While it is a very complete interface, it’s a better option for those with a good amount of experience. Another reason it’s so well known in the industry is because it’s been around for a long time and is the tool most designers learned their skills on in the early 2000s. It’s worth mentioning that you will need some coding knowledge to get what you need out of this tool.
Pricing: You can start off with a 30 day free trial. After that, subscriptions start at the Pro level for $29 a month per user and go as high as $99 a month per user at the Enterprise level. Perpetual licenses start at $49 a month per user, but aren’t available at the Enterprise level.
Bonus: Axure RP offers designers the most options when compared to other prototyping tools. While its interface does provide the most functionality, it does come at the price of a more complicated system. Once mastered, Axure RP will give you great results.
Available on all operating systems since it’s web based.

Key Features: InVision is a well known and highly regarded tool in the industry that allows designers to make prototypes for web, iOS, and Android. This platform was designed with large teams in mind, so collaboration is a breeze. It’s quite easy to use, you simply have to upload your design files and add elements like animations, gestures, and transitions to them. The end result is a reliable, high-fidelity prototype.

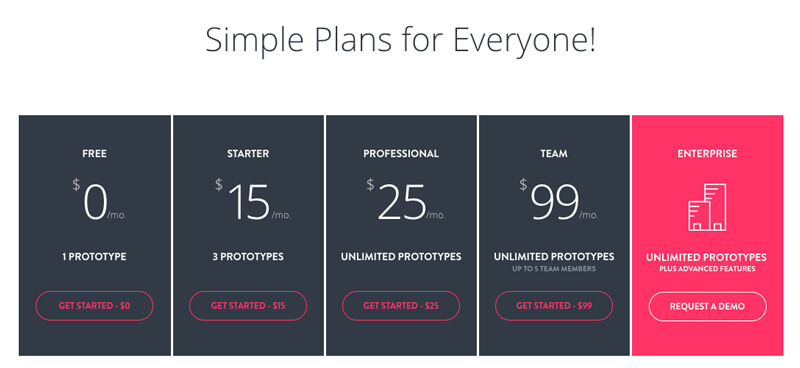
Pricing: InVision offers a free plan which includes one active prototype, after that paid plans start at $15 a month for three prototypes for a single user. A team subscription for five users and that includes unlimited prototypes will cost $100 a month.
Bonus: InVision recently released its much anticipated Studio, which claims to be “the world’s most powerful screen design tool.” This new tool hopes to simplify the process between designing and creating functional prototypes. The best part is that it’s free!
CREATE MOCKUPS OF YOUR PRODUCT
Once your prototype is all set and you’ve gone back to fix any issues you came across during the testing process, you’re probably getting closer to a launch date. But, before you go live, be sure you have the right tools to market your app or website properly. Using mockups that showcase what your new app or website looks like on real devices can help attract more attention to it.
What Is a Mockup?
We previously discussed the difference between a wireframe and a mockup, but the type of mockup we’re talking about here is something completely different. This type of mockup comes in at the end, once your app or website is ready to go live. These are basically photos that you can customize with images or screenshots of your final product. For example, you can take a screenshot of your app and drop it onto the screen of an iPhone X.
Mockups are important because they can be used to market and promote your app or website. They can also be used when creating screenshots of your app for the App Store or Play Store. Placeit’s mockups are easy to use and come in a huge range. You can find all sorts of mockups including iPhone mockups, iPad mockups, MacBook mockups, browser mockups and Android mockups.
Showcase Your Work on a Mockup
You’re probably excited to finally be finishing the project you’ve worked so hard on for so long. We know you probably don’t have a ton of money left over for advertising, which is where Placeit’s mockups come into play. They’re easy to use, produce great images of your product, and are very affordable! No matter what you’re promoting, an iPhone app, an iPad app, or a new website, Placeit has the latest gadget mockups that have you covered!
If you have enjoyed this post, please try this 10 app store optimization tools list or take a look at 7 tips to promote your app.
Promote Your App Using Great Mockups
You worked long and hard to get your app from an idea to a functional interface, so why not show it off? Using the right images to advertise your app can help draw in more customers. Finding the best mockups has never been easier thanks to Placeit!
Create a mockup now!Elizabeth Adair 5/5