iOS Screenshot Sizes
iTunes Connect Screenshot Sizes for iPhone

A Brief Story About the App Store and App Store Screenshots
If there’s a constant in App Store’s history, that would be the requirement of submitting app store screenshots when uploading an app. It just makes sense to give users a quick snapshot of what were they about to download or purchase. And as technology evolved to allow for bigger and better screens, Apple started augmenting the size and the quality of the iPhone screens, and app developers had to upload new, bigger, different screenshots. So we have for you all the information on iOS screenshot sizes to get it right!
The iPhone has had 5 different screen sizes throughout history. Wondering which are the different App Store Screenshot Sizes? Check the table below, and don’t forget to check out our latest iPhone X mockups and use cases. Make sure your apps look modern and fresh with Apple’s latest and greatest device.
App Store Screenshot Sizes:
| Device | Size | Portrait dimensions (pixels) | Landscape dimensions (pixels) |
|---|---|---|---|
| iPad Pro | 12.9 inches | 2048px × 2732px | 2732px × 2048px |
| iPad Pro | 10.5 inches | 1668px × 2224px | 2224px × 1668px |
| iPad | 9.7 inches | 1536px × 2048px | 2048px × 1536px |
| iPad mini | 7.9 inches | 1536px × 2048px | 2048px × 1536px |
| iPhone X | 5.8 inches | 1125px × 2436px | 2436px × 1125px |
| iPhone 8 Plus | 5.5 inches | 1242px × 2208px | 2208px × 1242px |
| iPhone 8 | 4.7 inches | 750px × 1334px | 1334px × 750px |
| iPhone 7 Plus | 5.5 inches | 1242px × 2208px | 2208px × 1242px |
| iPhone 7 | 4.7 inches | 750px × 1334px | 1334px × 750px |
| iPhone 6s Plus | 5.5 inches | 1242px × 2208px | 2208px × 1242px |
| iPhone 6s | 4.7 inches | 750px × 1334px | 1334px × 750px |
| iPhone SE | 4 inches | 640px × 1136px | 1136px × 640px |
| Apple Watch | 42 mm | 312px × 390px | 390px × 312px |
| Apple Watch | 38 mm | 272px × 340px | 340px × 272px |
The App Store grew to be a highly competitive, vibrant, and constantly evolving digital marketplace. Apple started allowing app developers to add localized screenshots of their apps for developers to be able to show consumers snapshots in their mother language. Have you ever downloaded an app in which screenshots are in a language that you can’t read? I bet you haven’t. Then came App Store Search Ads which encouraged apps to pay for a spot at the very top of a search results page and enjoy the augmented visibility benefits.
Having a great app is no longer enough, you have to market it the right way to harvest results. Optimizing your app’s metadata is a great way to help your app succeed. iOS screenshots play a major role in an app’s metadata, iOS screenshot sizes can be a confusing subject, which is why we made it the focus of this post, read along to learn more about increasing your conversion rate with screenshots.
- iOs Screenshot Sizes and iTunes Connect
- Simplified Screenshot Submission Process
- Correct iOS Screenshots Sizes with Placeit
- Is Your App Ready For Submission?
- Summary
How iTunes Connect Became a Headache
Uploading screenshots to iTunes Connect got tremendously complicated thanks to the now new iOS Screenshot Sizes. If your app was compatible with every iPhone version then uploading app screenshots to the App Store turned into a nightmare. Just imagine the time that it takes to create screenshots in different languages (localization) and for specific devices. Picture this:
Assuming you upload 5 screenshots for each iPhone device, you would need to take 5 screenshots on 4 different devices (3.5″, 4″, 4.7″ and 5.5″). That’s 20 images.
Is your app available in different languages? If so, the number of images you would need to upload could increase to a 100 or even more!
Just think about the time that it would take to add text to each image, it’s just too much. Wouldn’t it make sense to spend that amount of time and effort on improving your app? Definitely!
Then Apple Came to Save the Day
On Apple’s Worldwide Developers Conference of 2016, great news was given to the app development world with the Simplified Screenshot Submission Process.
With simplified screenshots, Apple allows app developers to generate screenshots for every iPhone version by simply uploading a 5.5″ screenshot asset. Their platform then downsizes this 5.5″ (iPhone 7 Plus) screenshot to 4.7″, 4″ and 3.5″ to fit every device in the Apple’s iPhone family.
Best of all, a single checkbox does the job! Really, when uploading a 5.5″ screenshot image that meets Apple’s standards, that’s all you need to do.
Tip: screenshots generated with Placeit meet the requisites.
Tip: Apple released this information about submitting apps designed for the iPhone X to the App Store, check out this video.
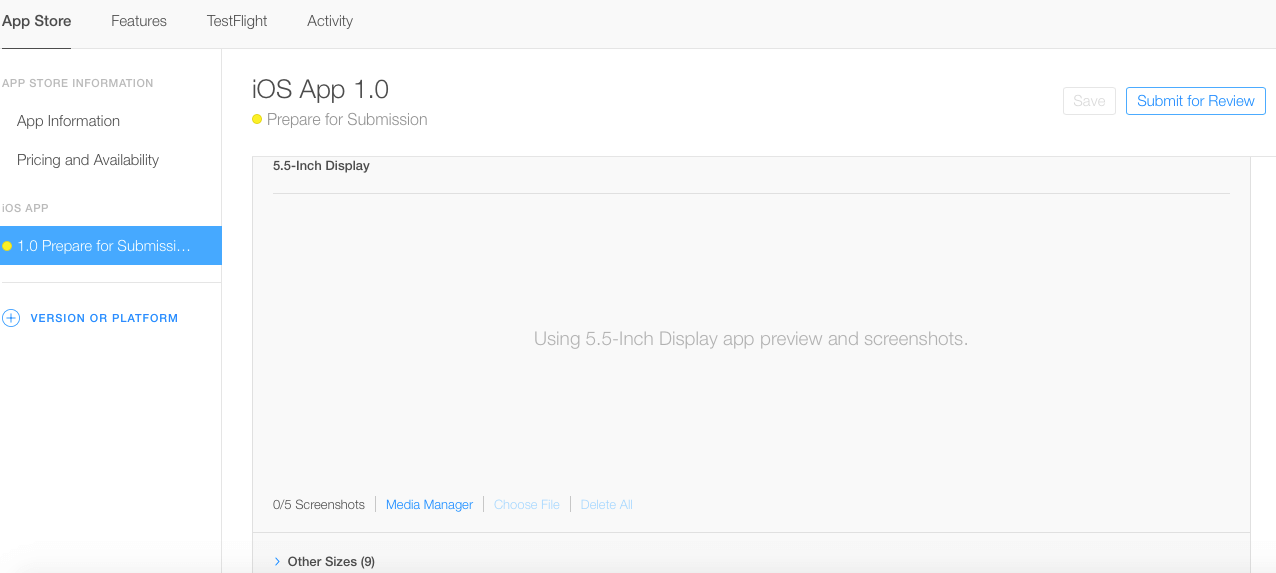
- Step 1. Drag your screenshots (Apple recommends 3-5) on the highest-resolution display (5.5″) to the grey area:

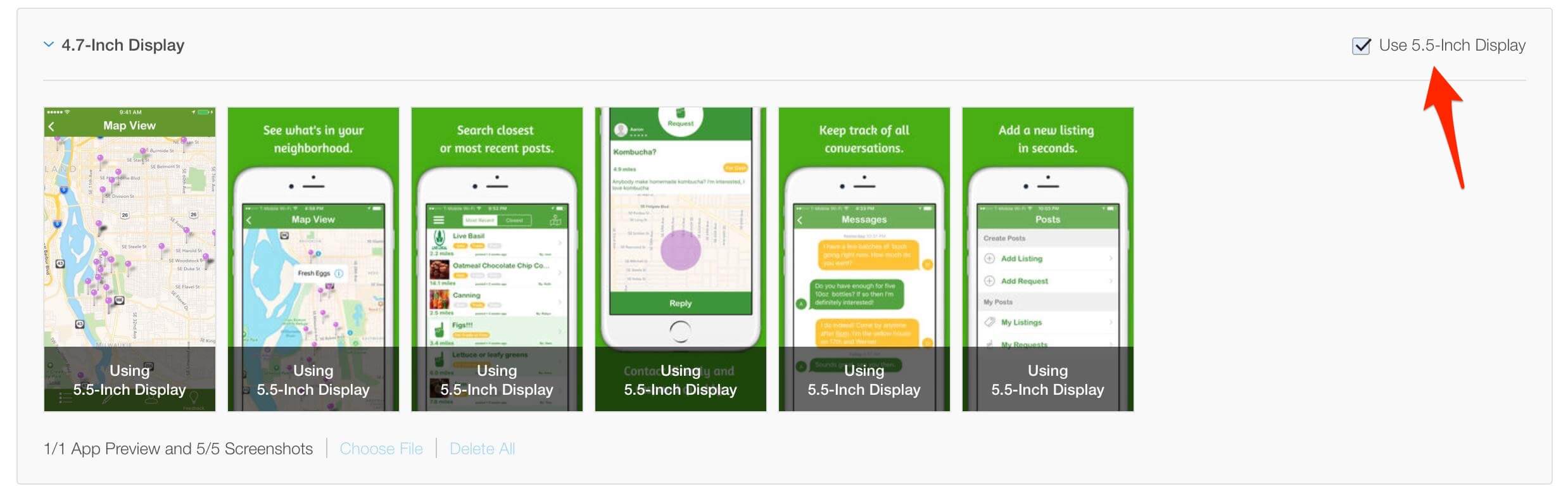
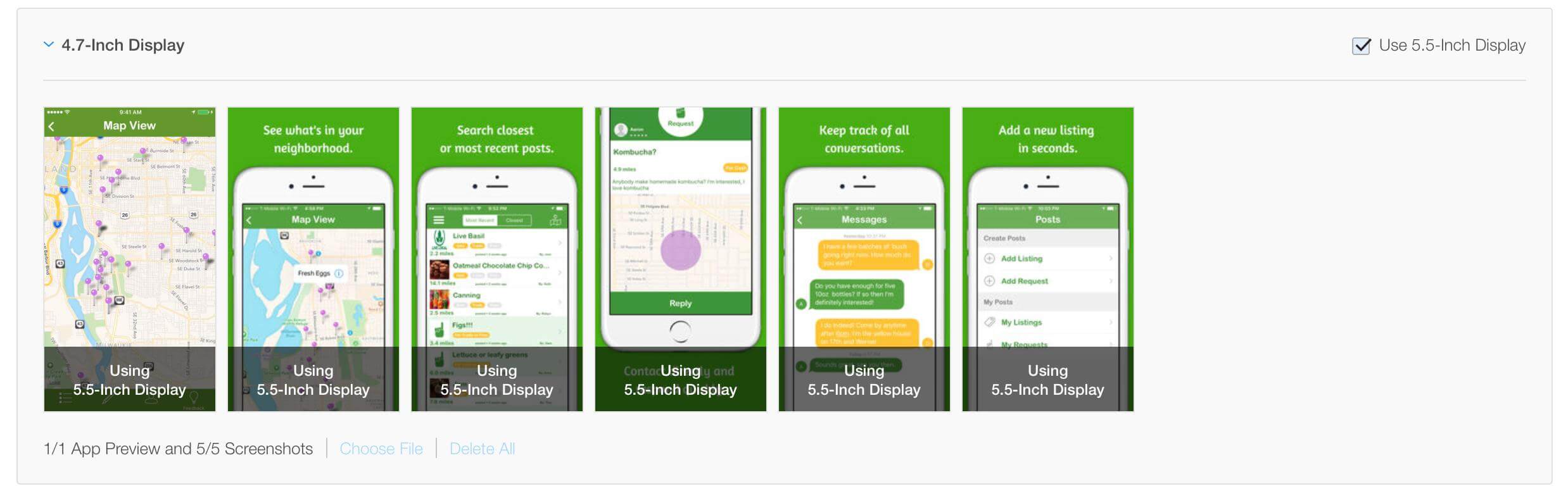
- Step 2. Tick “Use 5.5-Inch Display”.

- Step 3. Click on “Other Sizes” to see your 5 original screenshots scaled to fit perfectly on smaller devices. That’s it!

So thank you Apple for the simplified screenshot submission process.
How Placeit Helps You Get iOS Screenshots Sizes Correct:
When developers upload screenshots in the highest resolution to iTunes Connect they must comply with this requisites:
- 72 dpi, RGB, flattened, no transparency
- High-quality JPEG or PNG image file format
- 1242 x 2208 pixels for hi-res portrait (5.5″)
- 2208 x 1242 pixels for hi-res landscape (5.5″)
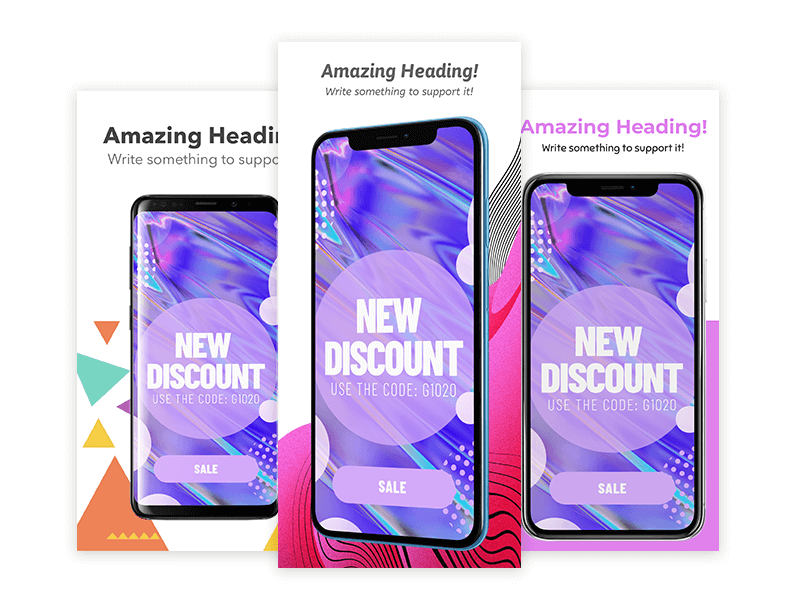
By creating your app store screenshots with Placeit you get a PNG or JPEG file that meets Apple’s requirements and also looks great!

Result:

Avoid annoying error messages like: “The dimensions of one or more screenshots are wrong.” by using Placeit’s App Store Screenshot Generator to create app store screenshots with the correct iOS screenshot sizes.
Remember, if your app looks and behaves the same across device sizes and localizations, use the highest resolution screenshot; this set will scale appropriately for other device sizes when viewed on the App Store in each localization available in iTunes Connect.
Tip: We also now have iPad App Store Screenshots and iPhone X Mockups, check them out here!
Use This Tool to Know If Your App Is Really Ready for Submission
To Wrap-Up
- One set of screenshots per device family is the way to go! Work smarter, not harder.
- Showing real devices on screenshots boosts downloads since users can picture themselves using your app better.
- Another advantage of using an iPhone frame on your screenshots is that when it gets downscaled for smaller devices it looks great.
- If you will be uploading individual screenshots, use the Transporter XML Feed for ultimate results.
One last tip – Placeit has a subscription that gives you access to every digital mockup including the app store screenshot templates. You don’t have to pick and choose which mockups you want to download, now you can experiment and try them all out until you find the perfect one for your app!
“Can’t mention this enough: For web/UI designers, Placeit is a great online tool.”
Paul Scott 5/5
Placeit Is the Perfect Tool to Create Your iOS Screenshots
Create all the screenshots you need, not only for iOS but also for tablets or Android devices. Make images for responsive devices and use them for social media campaigns.
Make Your App Store Screenshots
3 Comments
Nicholas
What’s up, every time i used to check web site posts here in the early hours in the daylight, because i enjoy to find
out more and more.
Tripp
When Apple rolled out their new Media Manager they gave us a new benefit of only having to upload the largest of the device screenshot sizes. However, they now require you to create iPad Pro size screenshots if you support iPad. This is disappointing if you discover this after receiving the normal assets for 80+ apps you are updating and have to go back to your UX team for new iPad Pro art they have never had to create. #sigh
Kassandra
Very nice write-up. I absolutely appreciate this site.
Thanks!