A Complete Guide on How to Create an Animated Text Video
If you’ve been captivated by beautiful text animations and are trying to make your own, luck is on your side! Because we’re here to show you two different ways to create your animations step by step. Let’s dive in!
We have to admit that brief text animations are perfect for video intros, outros, transitions, short announcements, promos, and quotes. However, you can go even further by adding motion graphics.
Some time ago, graphic design only existed in still format. Now, with motion graphics, time and space factors also play an essential role, making it a versatile and beautiful art form. So today, we’ll be focusing on the main ones:
- Creating vector graphics using Adobe Illustrator, then animating them in After Effects,
- And utilizing a text animation creator that allows you to be creative while saving you a lot of time.
Let’s try both alternatives! But first, we need to understand the basics.
What Will You Find Here?
Useful Principles of Animation
One of the main aspects to consider when creating an animation is realness. By realness, experts think about the naturality of movement and how it should express a feeling or a personality.
Since movement is a significant component of Motion Graphics, you should keep in mind the following principles:
- Squash and Stretch. This action gives your graphics the illusion of weight and volume. How extreme the action is, depends on the subtlety or exaggeration you wish the movement to have.
- Anticipation. Almost every real action has a brief or long anticipation that we can think of as a backward movement. Imagine someone about to jump: they don’t just float in the air but prepare their legs to leap, often moving a little bit downwards, which is a way of anticipating, and you should consider it when thinking of movement.
- Slow Out and Slow In to keep the movements soft. A steady speed is usually achieved halfway through a movement and isn’t exactly the same at the beginning and the end.
- Timing. The more frames you use in an animation, the slower it’ll play. Find the balance between too slow and too fast while considering the distance, as well.
- Exaggeration. Think about how to caricature the actions. By doing it, your animation will have more appeal and not look mechanical.

If you’d like to learn more about animation principles, look for the 12 of them developed by two of Walt Disney’s most legendary animators: Ollie Johnston and Frank Thomas. However, these 5 are great to start with Motion Graphics.
Making a Text Animation With After Effects
Adobe After Effects is a digital visual effect, motion graphics, and compositing application. In order to create text animations, you’ll want to make your assets in Adobe Illustrator, and this is because vectors won’t get distorted when you import them into your AE composition. Also, you’ll be able to work in layers (therefore, divide your design into pieces you want to animate separately) and use design-specific tools.
Using two programs and probably not mastering any of them adds a step of complexity to choosing this path. However, it also gives you the freedom to control every aspect of your final product, meaning that you can go in as superficially or as deeply as you want into Illustrator. The good part is that there are several online tutorials and courses to learn how to use this program; here’s one covering all the basics by Adobe, and here’s a list of hands-on tutorials you can follow to learn different skills.
Note: If you haven’t tested Illustrator and After Effects before, download the 7-day free trial. When the free trial is over, you’ll have the option to purchase an Adobe Cloud license to use these programs. A license will cost you $20,99/mo for a single app in an annual plan paid monthly, so in total, you’d have to spend $41,98 a month for both apps. Here’s a list of different pricing options.
Alright, now that we’ve talked about software, let’s continue with vectors.
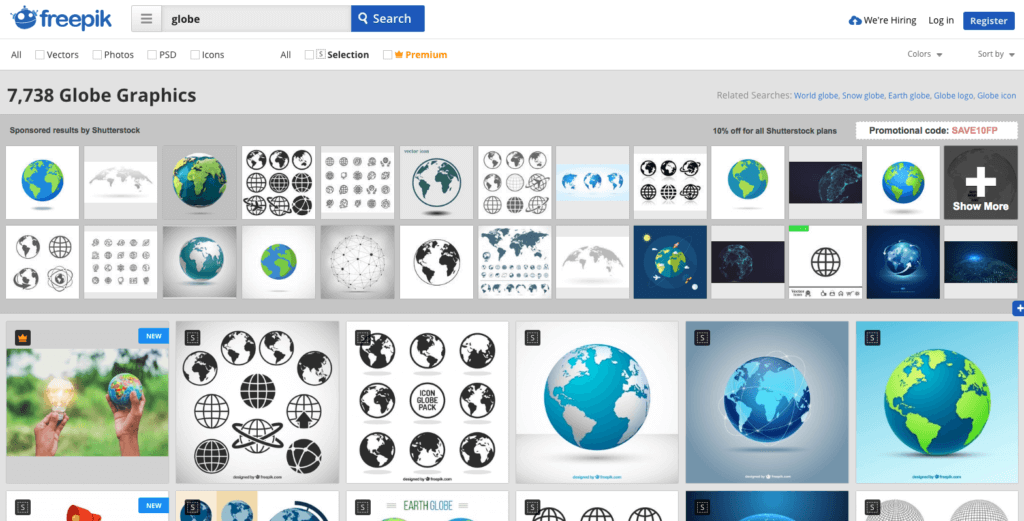
There are some free resources to download vectors you can work with, in case you want to save time, like Freepik. Use the search box to find a vector you’d like to use. So, for example, if I’m trying to make an intro for a travel YouTube channel, I’ll search for a globe vector.

Note: Be careful and read the fine print! Most vectors are free with attribution, but some might not be. Make sure to read the terms of use closely to avoid getting into trouble later.
- Once you’ve got all your material, go ahead and open a new Illustrator document. Make sure that your document is the same size as the After Effects composition you’re planning to make so you won’t have to worry about resizing.
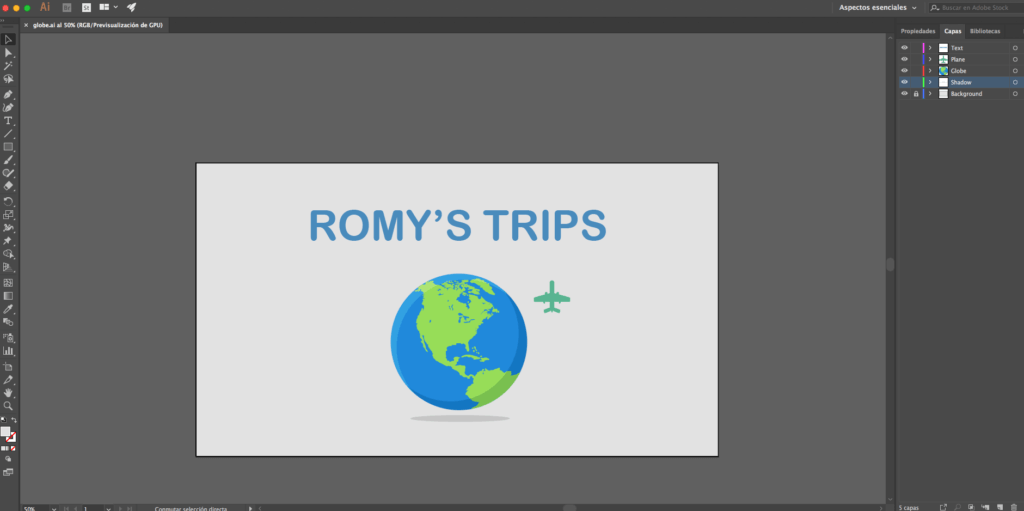
- Next, place your assets in different layers in Illustrator. Name every layer, so you know which shape each one contains. This step will make your workflow easier.
- Here’s a screenshot of my Illustrator canvas.

Now that I’m happy with my document, the next step is to import it into After Effects.
Open After Effects and go to File > Import > File. Select your Illustrator file and, at the bottom, where it says “Import As,” make sure to select Composition – Retain Layer Sizes. Once you do this, you’ll be ready to animate. 😉
Using a Text Animation Maker – No After Effects Needed!
If you’re interested in saving time and making beautiful animations, you’ll want to consider a text animation maker as an alternative. Placeit has several animation templates that you can customize in minutes without leaving your browser. They’re perfect for any purpose, and the people at Placeit are constantly uploading more templates that you can choose from!
Follow these simple steps to create your animation using Placeit:
- Pick the template you like the most.
- Type your message in the text boxes. Use one or all of them (some templates have more than one text box); tick the ones you want to use.
- Select a background color. Some templates will let you upload a background image.
- Select a text color. A few templates have more elements that you can customize with color, such as figures.
- Click on “Play All Slides” to watch a preview of your animation. You can go back and make as many changes as you want.
- Go ahead and download your video!
Here’s the beautiful and effortless result of using this animation template:
It looks a lot more professional than the one I made in After Effects with my basic knowledge, and it was ready in a fraction of the time and cost.
Why Is Video Content Important?
Ever since people have been uploading videos on the web, they’ve been experimenting and reinventing the format multiple times. Think of the boom of YouTube and Vine a while ago; these video-centered platforms changed the game. Even though the latter is no longer active, it became the staple of quick video content. Now, we can enjoy something similar to Snapchat and Instagram Stories.
Pro Tip: Curious about YouTube? Check out our how-to make a successful YouTube channel to learn more.
Facebook video garners triple the engagement and 1,200% more shares than text and image posts combined. It’s no secret that people are very visual and watch videos to be entertained, inspired, and to learn and discover new things.
Motion graphics have been used in videos for many reasons, including:
- They turn plain information into appealing and enticing content.
- Also, it can be used for educational purposes.
- Animated videos look sophisticated and elegant.
- You get to play with narrative while combining the best of graphic design with movement.
Now that you know the basics of motion graphics and a couple of tools to create your own, start making your first animated video!
Make Your Own Animated Video
Making an incredible text animation is super simple with Placeit's Text Animation Maker, a great alternative to using a time-consuming animation software. Placeit's video templates allow you to edit the text fields and pick the colors that you like best for your fonts, background, and graphics. Check it out now!
Try the Text Animation Maker
2 Comments
Interactivv Animation Studio
Placeit is professional website, I learn from this article, very helpful for us, visitors you can also learn more.
Maximilian
Ƭouchе. Great arguments. Keep up the great ᴡork.