How to Create a Mockup for Your App
When developing an app it is very important to create a steady app marketing campaign to promote it. Using mockups for app marketing is a great way for you to showcase your new app within a real life context. Mockups provide an insight on the app, its use cases, design, and features, definitely a must. We will show you 2 different ways to create the perfect mockup for your new app.
Using a PSD Mockup
Step 1
Search for a free PSD file. There are lots of websites that post resources such as PSD mockups, make sure you plan on spending some time surfing the web to find the desired device. It is very important that before downloading anything onto your computer, you check that it is, in fact, royalty-free. You do not want to get into any copyright infringement issue.
Step 2

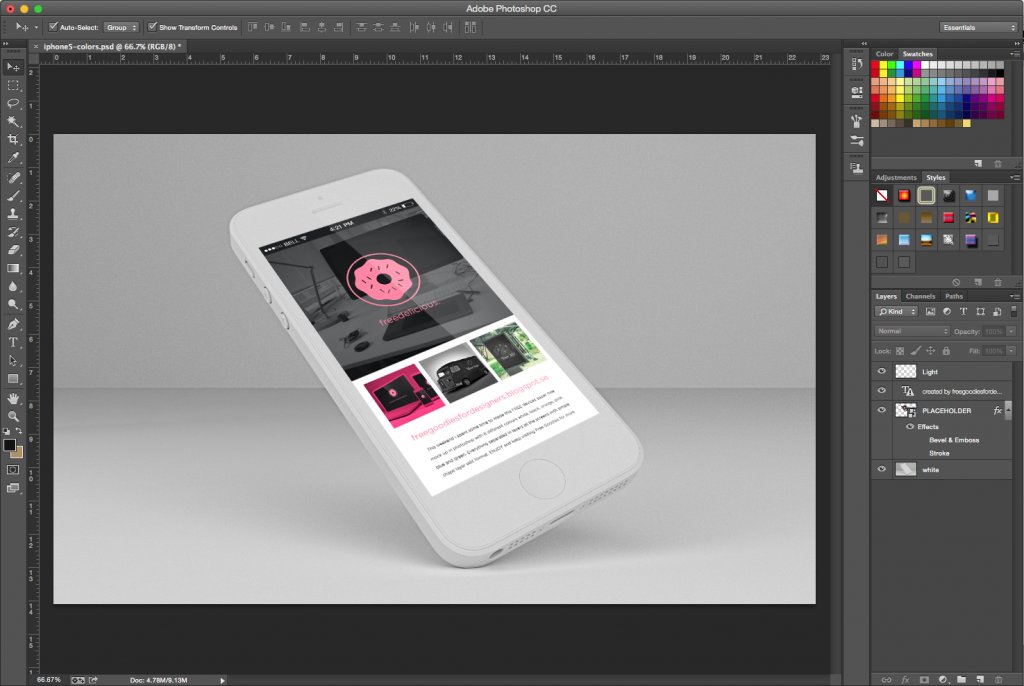
You will need to have Adobe Photoshop installed on your computer for this process. Once you verify that you have it, open up the PSD file in Photoshop.
Step 3

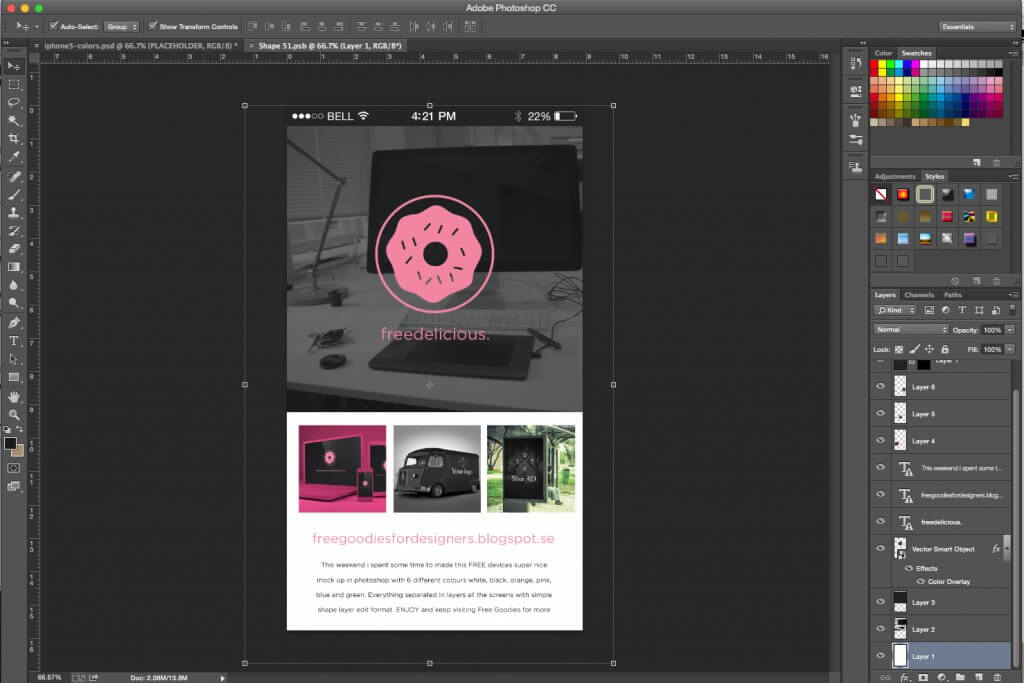
On the right side of the screen, you will see all the different layers on the mockup file. Since you want to add your own screenshot to the device, you will need to find the placeholder layer and double click on it. Some PSD mockups will be neatly organized in layers, some won’t. You will want to look for a PSD file that will allow you to easily identify which layer carries each element of the mockup.
Step 4

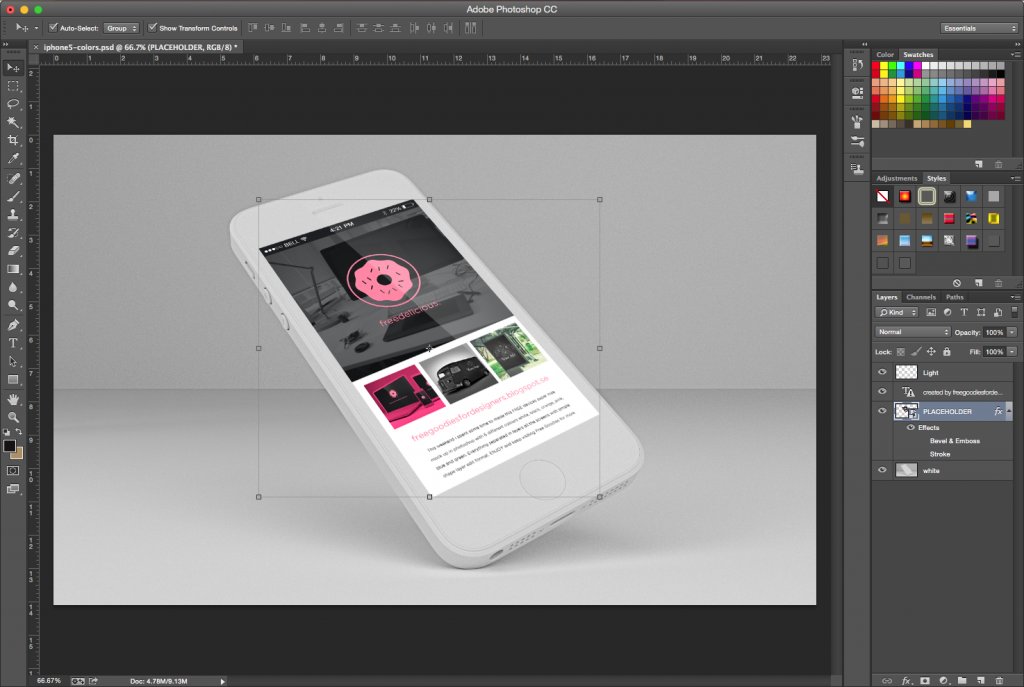
Once you click on the placeholder layer, a new window will open up, in which you will need to place your own design.
Step 5

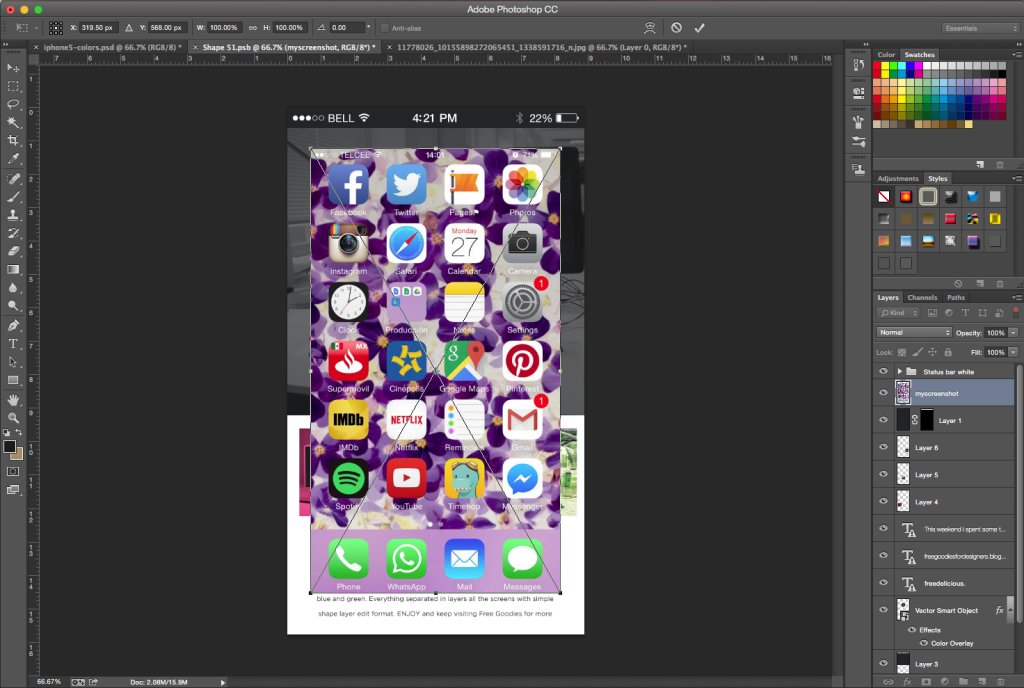
Replace the current placeholder with your own app screenshot. To do so you can import your file in a new layer, and resize it to match the preset. It is very important that you organize the layers to keep your image over the others.
Step 6

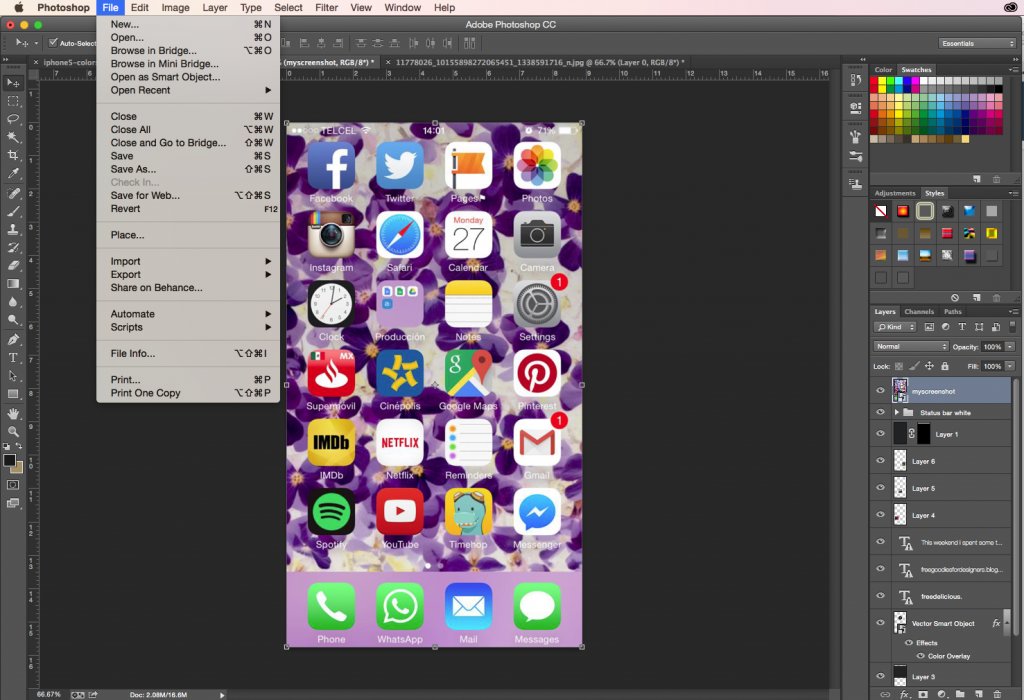
Save your modifications to the file before closing the tab.
Step 7

Go back to the original PSD file, it should be updated with the changes you did on the other Photoshop tab, showing your app screenshot inside the device.
Using Placeit’s Mockup Templates
Step 1

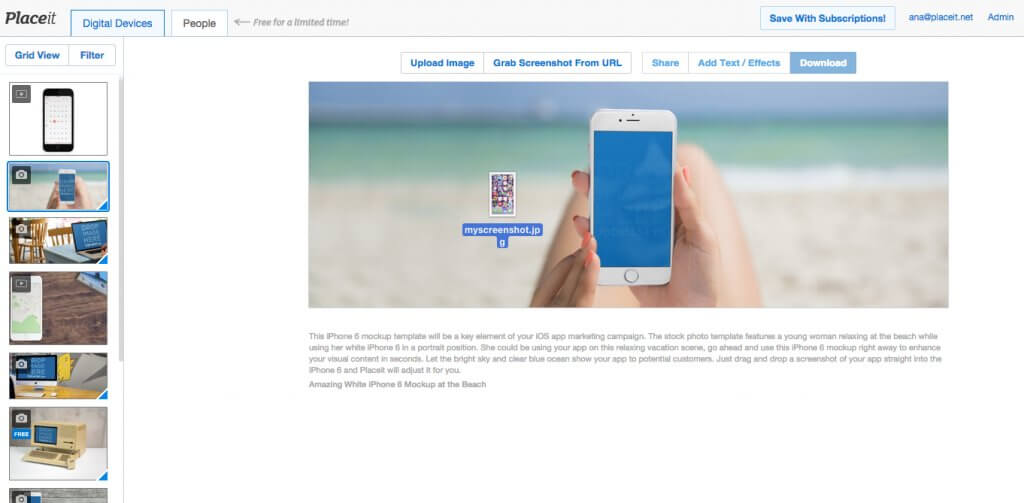
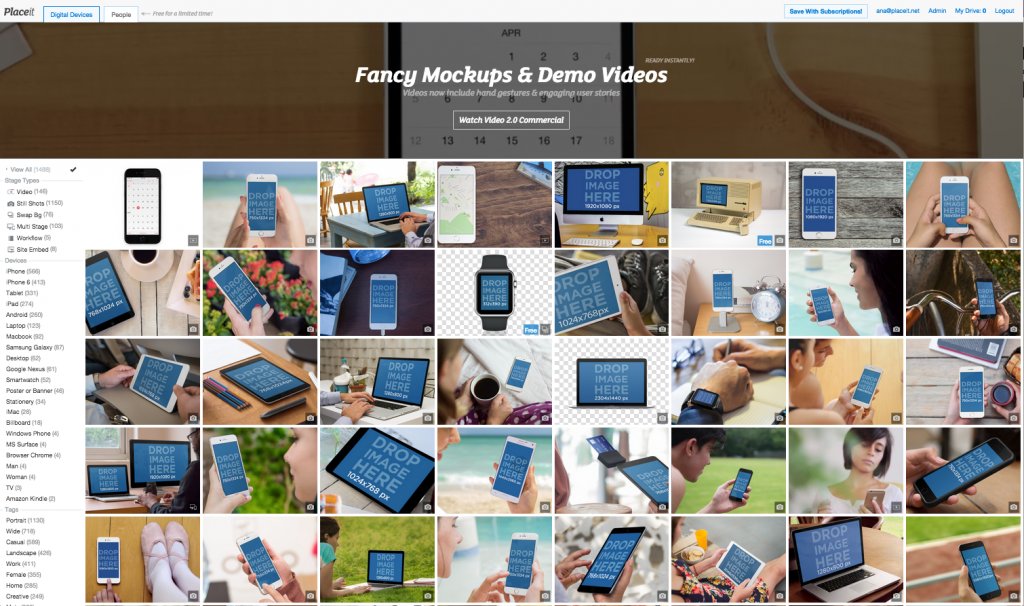
Select a mockup template from the Placeit gallery.
Hint: Use the filters on the left side to choose between devices, scenarios, gender, device position and more categories.
Step 2
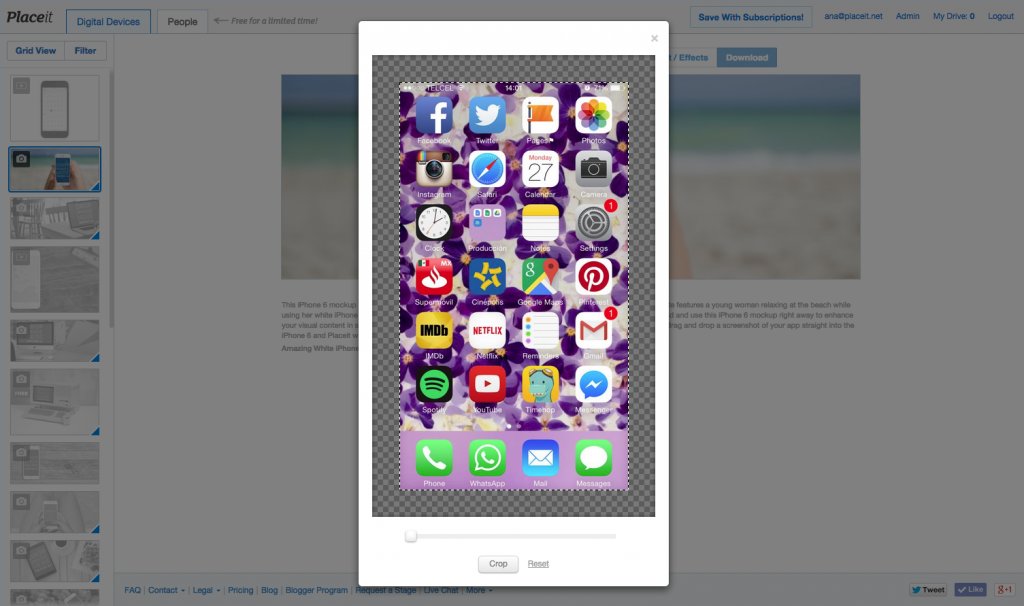
Drag and drop your screenshot onto the device’s screen and simply crop it if necessary. Don’t worry if you don’t have your image handy, you can also type your URL above.
Step 3

Download your mockup!
There you go, two different methods for creating a beautiful mockup that will display your app in a whole new way. Try more iPhone 6 mockups right now!