Sketching is an easy and fluid way of getting ideas down. It helps you quickly brainstorm with clients and team members. Everyone has their own set of tools that they swear by to create their wireframe sketches. Some like to keep it simple and use one or two markers and others have a different pen for every little thing. These are a few tools every UX designer can agree are pretty awesome.
Pens
When sketching, most UX designers agree that a pen is better than a pencil. A pen will force you to commit to what you are putting on paper, which makes you really think about your design beforehand. Everybody picks a different type of pen depending on their style. A Perfectionist will pick a fine tip pen, others might pick a bold pen to get a broad idea down. You need to find the pen that works best for you. The best pens are non-destructive. You want a pen that won’t bleed through the paper or dig into it and damage other pages.

A good pen will also dry quickly so you aren’t smearing ink across your page and all over your fingers. Extremely fine points, while good for details, have a tendency to get jammed inside the tip, break, or flare with too much pressure. You should select a pen with a nice resistant nib size. The 0.45mm nib seems to be the ideal size. Besides, sketching is not too much about the details. A felt tip pen or copic pen are handy and versatile options that are really popular UX tools. The tapered tip of felt pens can draw thick lines and fine lines rather well, and there are also options that come with a dual tip.
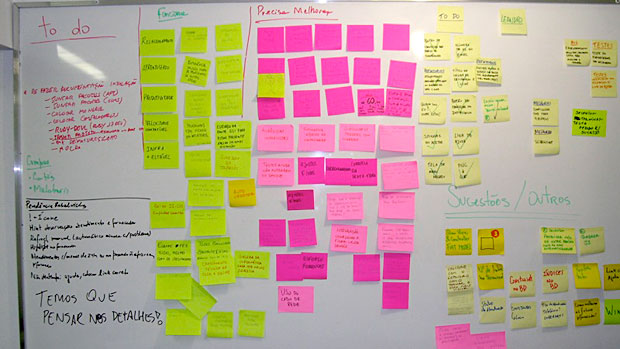
Post-It Notes

Post-it notes are a crowd favorite for color coding. They are perfect for easily moving around elements, brainstorming, and collaborations. Their size makes them perfect to help you focus on key points and ideas. You can use sticky notes to indicate changing states of a screen when you are paper prototyping. They are an ideal and easy way to place notes on sketchboards. They come a wide range of colors now a days and there are also different shapes that you can use like arrows or hearts. This is a great all-around tool.
Grid Paper

Grid paper or dot paper is essential for UI sketches. They are perfect guides for straight lines and spacing. They give you a good sense of where everything should go and let you align elements of your sketch with ease. This is wonderful for those of you who are just starting to hone their sketching skills and could use some guidance. They can help you make your sketches a bit neater and easier to read.
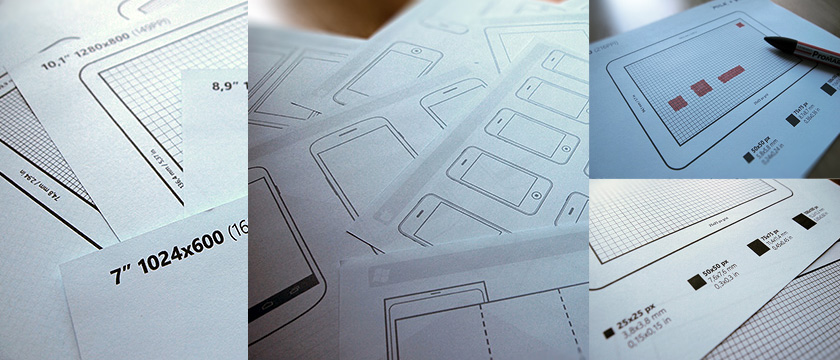
Paper Wireframe Templates

These are amazing! You can get a perfect sense of what your site can look like and how its going to fit on an actual screen. These come in notepads or you can print as many sheets of them as you want. Templates give a great frame of reference which can be helpful for the novice sketcher. They are also a lot less intimidating that a blank piece of paper. These are pretty much sketchboard ready as they can be taped to butcher paper and many come with a place for additional notes. You can find device specific options, many of which come with grid lines or dots. You can buy a sketchpad of templates, print them from the web or just make your own.
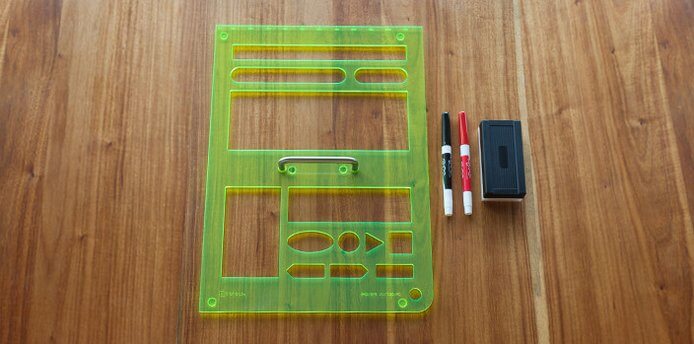
Stencils

Stencils are a great way to incorporate perfect popular shapes that can be hard for some to draw. These are a quick and easy to use UX tools for sketching wireframes with a little extra precision. You can get stencils with icons for a wide range of devices and that depict various popular social media icons. There are even stencils available for you to use on a white board. Many come with basic boxes and common button shapes and sizes. This are great for a perfectionist who’s new to sketching or for the pro who likes clean lines.
Pixel Ruler

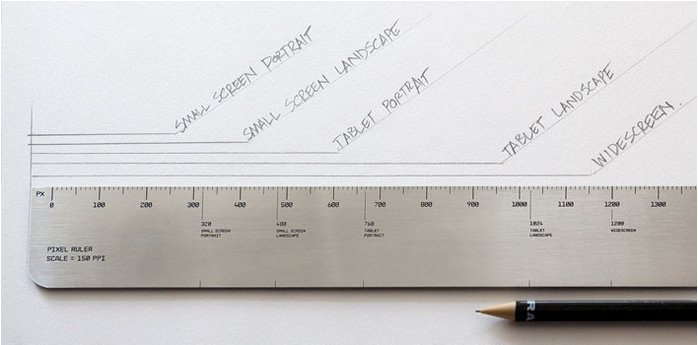
These are perfect for responsive screen size sketching. If you do not want to get a billion stencils or templates you can use one of these to quickly sketch the size of the screen you need to design for. Or, you can easily use this to make your own perfectly sized template. This will give you a the perfect sizing and many even come with markers for mobile, tablet, and widescreen sizing. You can also use this to create elements that are just the right shape and size for your design.
Sharpies!

Sharpies are a favorite for all UX designers. They are smooth versatile and come in many shapes and colors. They can create thick bold lines or fine details. These are great for drawing on sketchboards as they make great highly visible lines. They are also a favorite for sketching as they are perfect for a quick brainstorm since they do not let you get too caught up in details. A red sharpie can also be great for pointing out notes or key elements.
Opaque Grey Markers

A great opaque grey marker is perfect for shading and giving your sketches some extra depth. You can use them to give emphasis to pop ups and call outs. They are also great to help you distinguish different elements in your design. Prismacolor is one of the most popular suppliers of opaque markers. They are water-based and blend easily. You can also use a grey marker to make a preliminary sketch and then build on top of that with a darker marker or pen.
Great Eraser

Though it is recommended that you use ink when sketching instead of graphite, many people still like to use a nice pencil. With a nice pencil you need to have a really good eraser. Many erasers smudge or can tear your paper if you have erased too much. A white latex free eraser is great or a fine art eraser gum will work wonders.
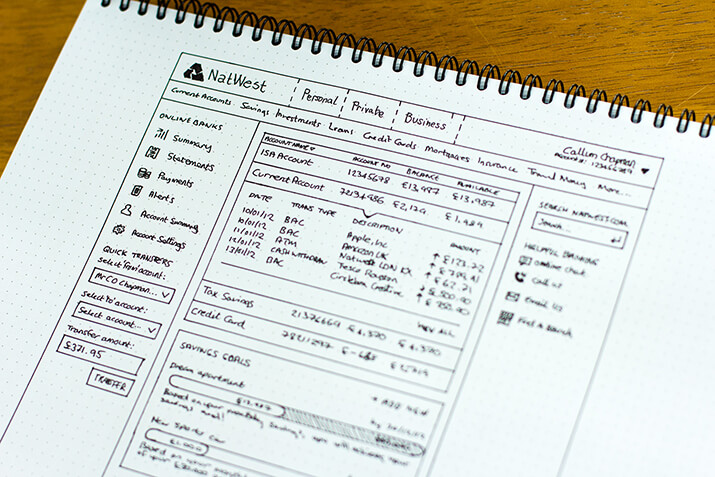
A Perfect NoteBook

You can get anything from a blank notepad that fits in your pocket to a large sketch pad with a paper browser. You should pick one that you feel very comfortable with. You should look for an option with quality paper to avoid ink bleeding through and good binding so your pages don’t start falling out after some use. It should be big enough that you can distinguish your ideas but small enough that it is easy for you to carry. Moleskines are a popular choice as they high quality paper and many sizes and styles. They even have a storyboard sketchbook with pre-drawn boxes that would work well for UX designers.
What is your favorite UX sketching tool?
Let us know what your favorite UX tools are in the comments below.
“Can’t mention this enough: For web/UI designers,Placeit is a great online tool.”
Six Revisions 5/5
