Mesmerizing Gradient Combinations to Spark Your Designs
If you're a design lover looking to take your designs from drab to fab, this is the place for you! Discover incredible gradient possibilities to bring to life any design!

Friendly Reminder: Fall starts on September 22nd in the Northern Hemisphere. The last day of Fall is December 20th, which marks the beginning of the winter season.

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Nunc eget lorem dolor sed viverra ipsum nunc. Tortor at risus viverra adipiscing at in tellus integer feugiat. Arcu cursus vitae congue mauris rhoncus. A scelerisque purus semper eget duis at. Eget nunc scelerisque viverra mauris in aliquam sem fringilla ut. Diam maecenas sed enim ut. Dolor sit amet consectetur adipiscing elit ut. Id volutpat lacus laoreet non curabitur gravida arcu. Vitae turpis massa sed elementum tempus egestas. Sagittis orci a scelerisque purus semper eget duis at. Porta nibh venenatis cras sed.




Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Augue ut lectus arcu bibendum at varius. Nam libero justo laoreet sit amet cursus sit amet. A diam sollicitudin tempor id eu nisl nunc mi ipsum. Et malesuada fames ac turpis egestas maecenas pharetra convallis posuere. Maecenas ultricies mi eget mauris pharetra et ultrices neque. Dictumst vestibulum rhoncus est pellentesque elit ullamcorper dignissim cras tincidunt. Purus ut faucibus pulvinar elementum integer enim neque volutpat. Ipsum a arcu cursus vitae congue mauris. Sagittis purus sit amet volutpat consequat mauris. Fames ac turpis egestas sed. In tellus integer feugiat scelerisque varius. A lacus vestibulum sed arcu. Egestas congue quisque egestas diam in. Est placerat in egestas erat imperdiet sed euismod nisi. Quam quisque id diam vel quam. Dolor sit amet consectetur adipiscing elit pellentesque habitant. Morbi quis commodo odio aenean sed adipiscing diam donec. Diam quam nulla porttitor massa id.
What Are Gradients?
Gradients, also known as color transitions, are a graphic design technique that has become popular over the past few years. This technique has become a favorite in the design world because it helps eliminate any design's hard lines and gives a smooth and aesthetic look. This look is achieved thanks to the mixture of two or more colors that, combined, create a unique, beautiful, but above all, soft and blurred result.
This makes gradients a versatile and powerful design tool. Whether you choose vibrant, bold colors or silky pastels, you'll be amazed at the cool effects you can create by playing with gradients.

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Nunc eget lorem dolor sed viverra ipsum nunc. Tortor at risus viverra adipiscing at in tellus integer feugiat. Arcu cursus vitae congue mauris rhoncus. A scelerisque purus semper eget duis at. Eget nunc scelerisque viverra mauris in aliquam sem fringilla ut. Diam maecenas sed enim ut. Dolor sit amet consectetur adipiscing elit ut. Id volutpat lacus laoreet non curabitur gravida arcu. Vitae turpis massa sed elementum tempus egestas. Sagittis orci a scelerisque purus semper eget duis at. Porta nibh venenatis cras sed.




Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Augue ut lectus arcu bibendum at varius. Nam libero justo laoreet sit amet cursus sit amet. A diam sollicitudin tempor id eu nisl nunc mi ipsum. Et malesuada fames ac turpis egestas maecenas pharetra convallis posuere. Maecenas ultricies mi eget mauris pharetra et ultrices neque. Dictumst vestibulum rhoncus est pellentesque elit ullamcorper dignissim cras tincidunt. Purus ut faucibus pulvinar elementum integer enim neque volutpat. Ipsum a arcu cursus vitae congue mauris. Sagittis purus sit amet volutpat consequat mauris. Fames ac turpis egestas sed. In tellus integer feugiat scelerisque varius. A lacus vestibulum sed arcu. Egestas congue quisque egestas diam in. Est placerat in egestas erat imperdiet sed euismod nisi. Quam quisque id diam vel quam. Dolor sit amet consectetur adipiscing elit pellentesque habitant. Morbi quis commodo odio aenean sed adipiscing diam donec. Diam quam nulla porttitor massa id.
What Are Gradients Used For?
Gradients are versatile tools that add interest, dimension, movement, fluidity, and depth to designs. They can create everything from subtle shading to complex color combinations that help set a tone, mood, or atmosphere.
Gradients are incredibly cohesive and dynamic so that they can be used as backgrounds or even implemented in shapes, typography, frames, images, and other graphic elements. Because of their versatility, they're so popular today in branding. We often see gradients on logos, packaging, business cards, web design and social media.
So now you know that adding gradients to your designs can help you stand out, grab attention and leave a lasting impression. Whether you're creating offline or online materials, rest assured that either application will take your designs to the next level of sophistication.

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Nunc eget lorem dolor sed viverra ipsum nunc. Tortor at risus viverra adipiscing at in tellus integer feugiat. Arcu cursus vitae congue mauris rhoncus. A scelerisque purus semper eget duis at. Eget nunc scelerisque viverra mauris in aliquam sem fringilla ut. Diam maecenas sed enim ut. Dolor sit amet consectetur adipiscing elit ut. Id volutpat lacus laoreet non curabitur gravida arcu. Vitae turpis massa sed elementum tempus egestas. Sagittis orci a scelerisque purus semper eget duis at. Porta nibh venenatis cras sed.




Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Augue ut lectus arcu bibendum at varius. Nam libero justo laoreet sit amet cursus sit amet. A diam sollicitudin tempor id eu nisl nunc mi ipsum. Et malesuada fames ac turpis egestas maecenas pharetra convallis posuere. Maecenas ultricies mi eget mauris pharetra et ultrices neque. Dictumst vestibulum rhoncus est pellentesque elit ullamcorper dignissim cras tincidunt. Purus ut faucibus pulvinar elementum integer enim neque volutpat. Ipsum a arcu cursus vitae congue mauris. Sagittis purus sit amet volutpat consequat mauris. Fames ac turpis egestas sed. In tellus integer feugiat scelerisque varius. A lacus vestibulum sed arcu. Egestas congue quisque egestas diam in. Est placerat in egestas erat imperdiet sed euismod nisi. Quam quisque id diam vel quam. Dolor sit amet consectetur adipiscing elit pellentesque habitant. Morbi quis commodo odio aenean sed adipiscing diam donec. Diam quam nulla porttitor massa id.
Incorporate Gradients Into Any Design Using HEX Codes
To create a gradient, you'll need two or more colors. Each combination of gradients comes with a HEX code to facilitate this task. These universal codes can be used at Placeit or any other design editor. They start with this symbol (#) and are formed by six characters (letters and numbers) that will allow you to find the exact color from a wide range of shades.So, to add a gradient look to your design using Placeit, follow these simple steps:
- Head over to Placeit, and in the search bar, look for "Gradients".
- Choose a template you like and click on it to customize it.
- Select an element you want to give a gradient look, such as a background, text, image, or transition. Then, open the color selection tool for the element you want to modify or give the gradient look. Then select the "Custom" tab, which will show you the current HEX code.
- Then replace the current HEX code with the one you want to use (copy and paste your favorite from this list of gradients). Hit "Enter" to see the changes automatically reflected in your design.

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Nunc eget lorem dolor sed viverra ipsum nunc. Tortor at risus viverra adipiscing at in tellus integer feugiat. Arcu cursus vitae congue mauris rhoncus. A scelerisque purus semper eget duis at. Eget nunc scelerisque viverra mauris in aliquam sem fringilla ut. Diam maecenas sed enim ut. Dolor sit amet consectetur adipiscing elit ut. Id volutpat lacus laoreet non curabitur gravida arcu. Vitae turpis massa sed elementum tempus egestas. Sagittis orci a scelerisque purus semper eget duis at. Porta nibh venenatis cras sed.




Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Augue ut lectus arcu bibendum at varius. Nam libero justo laoreet sit amet cursus sit amet. A diam sollicitudin tempor id eu nisl nunc mi ipsum. Et malesuada fames ac turpis egestas maecenas pharetra convallis posuere. Maecenas ultricies mi eget mauris pharetra et ultrices neque. Dictumst vestibulum rhoncus est pellentesque elit ullamcorper dignissim cras tincidunt. Purus ut faucibus pulvinar elementum integer enim neque volutpat. Ipsum a arcu cursus vitae congue mauris. Sagittis purus sit amet volutpat consequat mauris. Fames ac turpis egestas sed. In tellus integer feugiat scelerisque varius. A lacus vestibulum sed arcu. Egestas congue quisque egestas diam in. Est placerat in egestas erat imperdiet sed euismod nisi. Quam quisque id diam vel quam. Dolor sit amet consectetur adipiscing elit pellentesque habitant. Morbi quis commodo odio aenean sed adipiscing diam donec. Diam quam nulla porttitor massa id.
+40 Stunning Gradient Palettes
We've prepared a diverse collection of gradient combinations for you to get inspired and use in your design projects. Whether you're a designer, artist, or someone who loves to play with color, these gradient combinations will make you feel like a color wizard. So sit back, relax, choose your favorite hues, and use the gradient combinations you like the most or let the artist inside you create magical combinations.

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Nunc eget lorem dolor sed viverra ipsum nunc. Tortor at risus viverra adipiscing at in tellus integer feugiat. Arcu cursus vitae congue mauris rhoncus. A scelerisque purus semper eget duis at. Eget nunc scelerisque viverra mauris in aliquam sem fringilla ut. Diam maecenas sed enim ut. Dolor sit amet consectetur adipiscing elit ut. Id volutpat lacus laoreet non curabitur gravida arcu. Vitae turpis massa sed elementum tempus egestas. Sagittis orci a scelerisque purus semper eget duis at. Porta nibh venenatis cras sed.




Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Augue ut lectus arcu bibendum at varius. Nam libero justo laoreet sit amet cursus sit amet. A diam sollicitudin tempor id eu nisl nunc mi ipsum. Et malesuada fames ac turpis egestas maecenas pharetra convallis posuere. Maecenas ultricies mi eget mauris pharetra et ultrices neque. Dictumst vestibulum rhoncus est pellentesque elit ullamcorper dignissim cras tincidunt. Purus ut faucibus pulvinar elementum integer enim neque volutpat. Ipsum a arcu cursus vitae congue mauris. Sagittis purus sit amet volutpat consequat mauris. Fames ac turpis egestas sed. In tellus integer feugiat scelerisque varius. A lacus vestibulum sed arcu. Egestas congue quisque egestas diam in. Est placerat in egestas erat imperdiet sed euismod nisi. Quam quisque id diam vel quam. Dolor sit amet consectetur adipiscing elit pellentesque habitant. Morbi quis commodo odio aenean sed adipiscing diam donec. Diam quam nulla porttitor massa id.
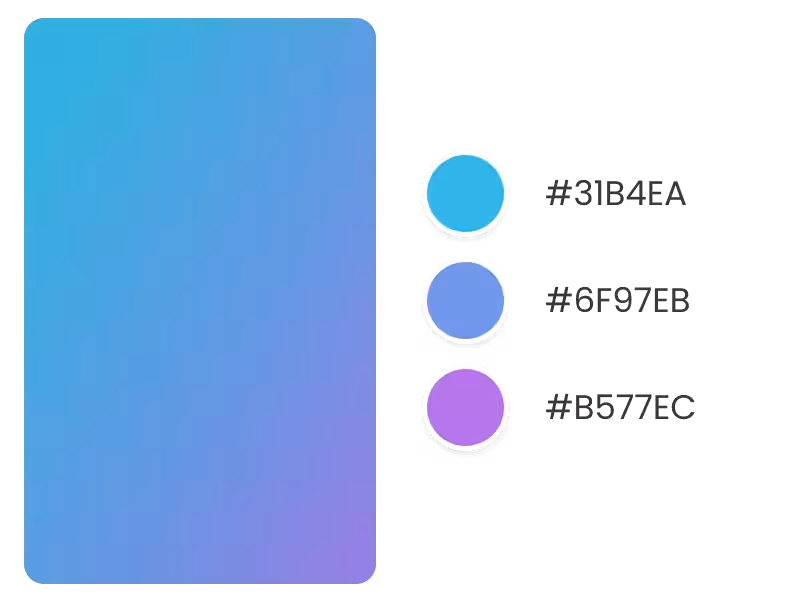
Blue Gradients
These tones can be a powerful ally for brands that wish to convey a sense of comfort, relaxation, security, confidence, sophistication, elegance, and stability. Therefore, to refresh your designs, this collection of blue gradients will be perfect for radiating any of the above adjectives:

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Nunc eget lorem dolor sed viverra ipsum nunc. Tortor at risus viverra adipiscing at in tellus integer feugiat. Arcu cursus vitae congue mauris rhoncus. A scelerisque purus semper eget duis at. Eget nunc scelerisque viverra mauris in aliquam sem fringilla ut. Diam maecenas sed enim ut. Dolor sit amet consectetur adipiscing elit ut. Id volutpat lacus laoreet non curabitur gravida arcu. Vitae turpis massa sed elementum tempus egestas. Sagittis orci a scelerisque purus semper eget duis at. Porta nibh venenatis cras sed.

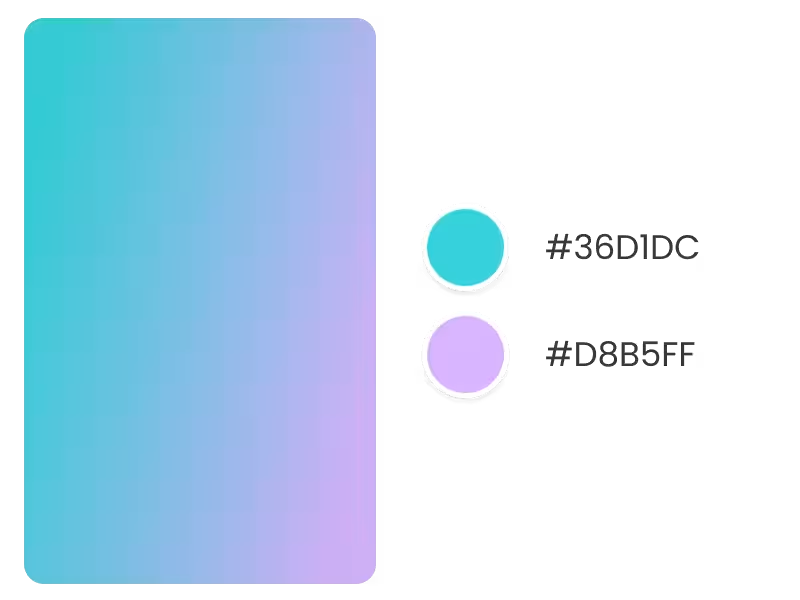
#36D1DC | #D8B5FF

#7F55F9 | #3ED4D9

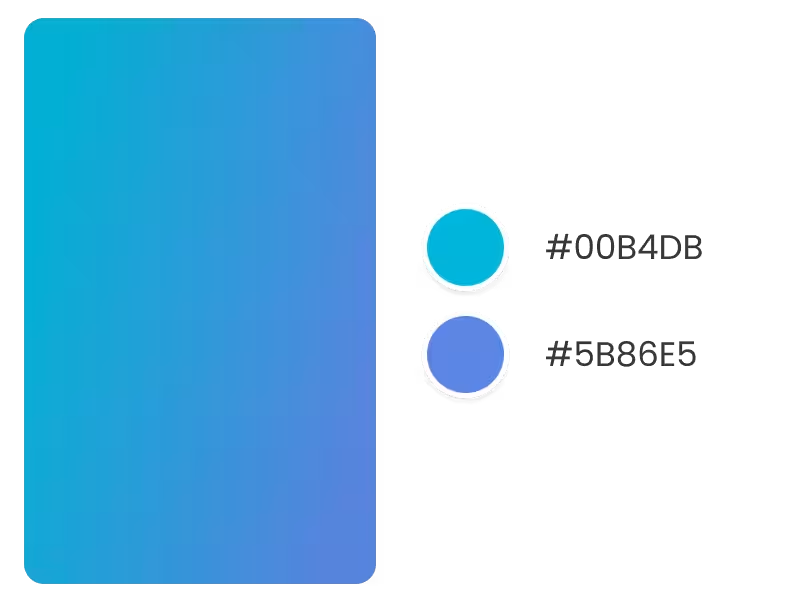
#00B4DB | #5B86E5

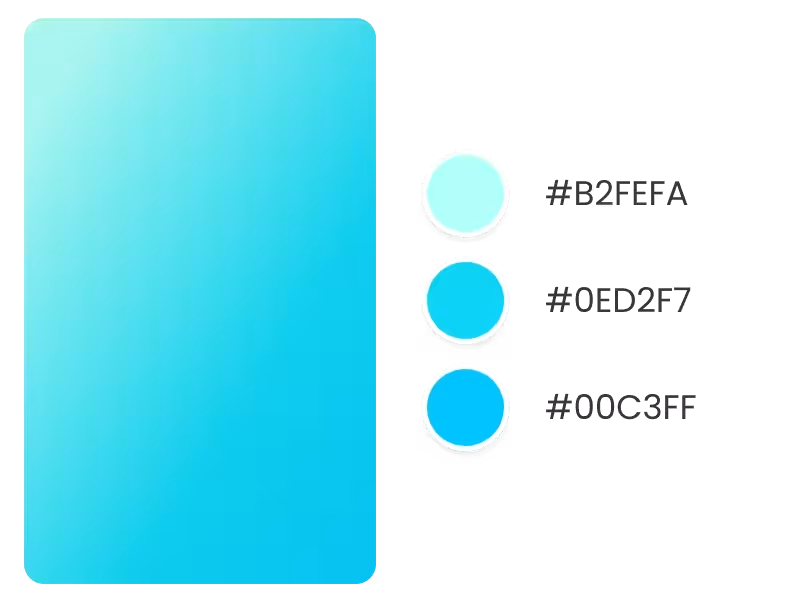
#B2FEFA | #0ED2F7 | #00C3FF

#31B4EA | 6F97EB | #B577EC

#F197FF | #3ED4D9 | #5BFF90
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Augue ut lectus arcu bibendum at varius. Nam libero justo laoreet sit amet cursus sit amet. A diam sollicitudin tempor id eu nisl nunc mi ipsum. Et malesuada fames ac turpis egestas maecenas pharetra convallis posuere. Maecenas ultricies mi eget mauris pharetra et ultrices neque. Dictumst vestibulum rhoncus est pellentesque elit ullamcorper dignissim cras tincidunt. Purus ut faucibus pulvinar elementum integer enim neque volutpat. Ipsum a arcu cursus vitae congue mauris. Sagittis purus sit amet volutpat consequat mauris. Fames ac turpis egestas sed. In tellus integer feugiat scelerisque varius. A lacus vestibulum sed arcu. Egestas congue quisque egestas diam in. Est placerat in egestas erat imperdiet sed euismod nisi. Quam quisque id diam vel quam. Dolor sit amet consectetur adipiscing elit pellentesque habitant. Morbi quis commodo odio aenean sed adipiscing diam donec. Diam quam nulla porttitor massa id.
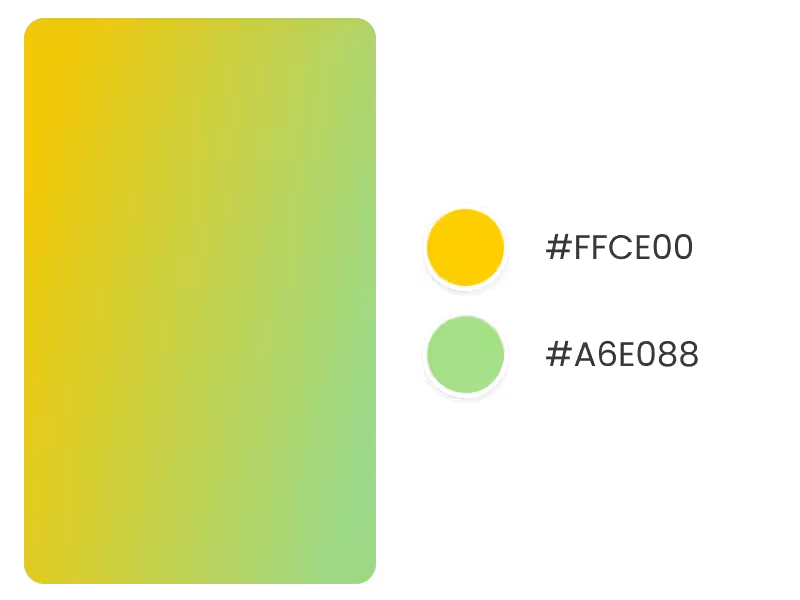
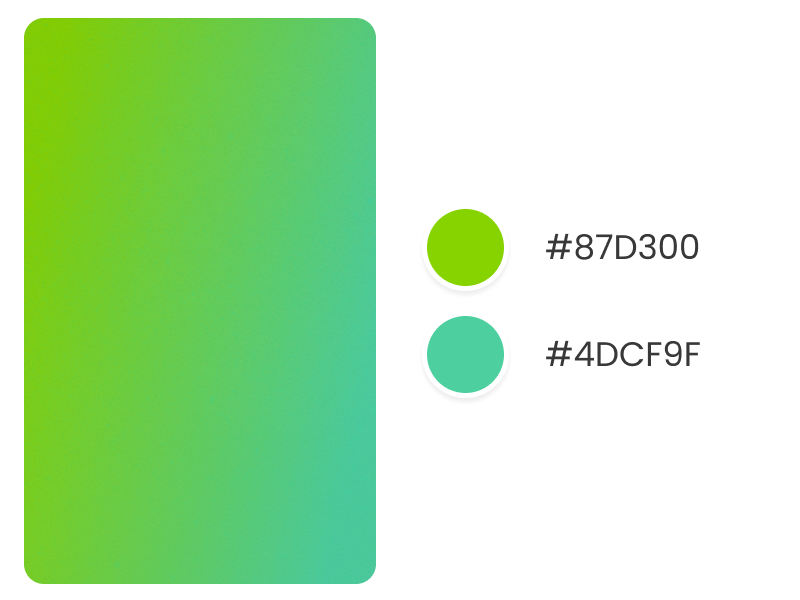
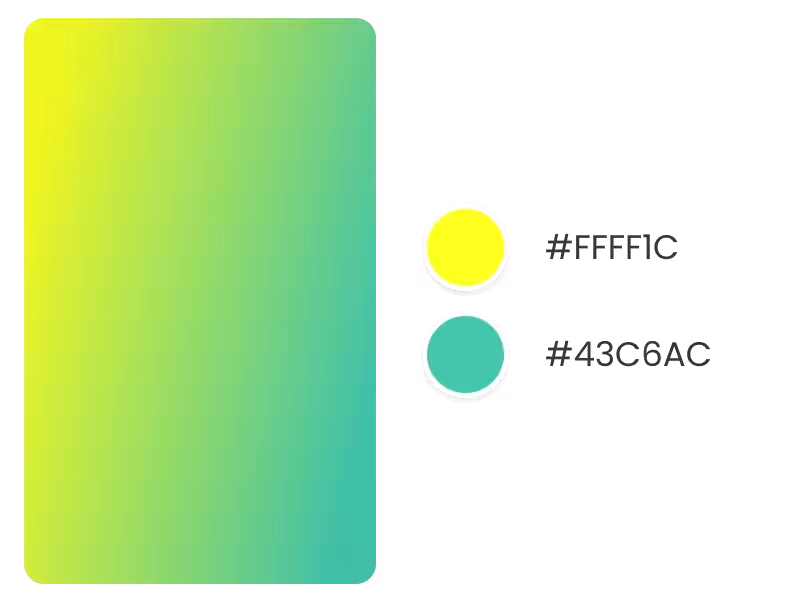
Green Gradients
Usually, green hues bring a sense of freshness and renewal to any design, making them perfect for brands that want to convey growth and sustainability. Also, green gradients can add a touch of vitality and harmony to anything from packaging to social media graphics. So, to create a sense of balance and optimism, bet for incorporating green gradients. Check out some incredible gradient combinations to bring your designs to life.

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Nunc eget lorem dolor sed viverra ipsum nunc. Tortor at risus viverra adipiscing at in tellus integer feugiat. Arcu cursus vitae congue mauris rhoncus. A scelerisque purus semper eget duis at. Eget nunc scelerisque viverra mauris in aliquam sem fringilla ut. Diam maecenas sed enim ut. Dolor sit amet consectetur adipiscing elit ut. Id volutpat lacus laoreet non curabitur gravida arcu. Vitae turpis massa sed elementum tempus egestas. Sagittis orci a scelerisque purus semper eget duis at. Porta nibh venenatis cras sed.

#FFCE00 | #A6E088

#87D300 | #4DCF9F

#FFFF1C | #43C6AC

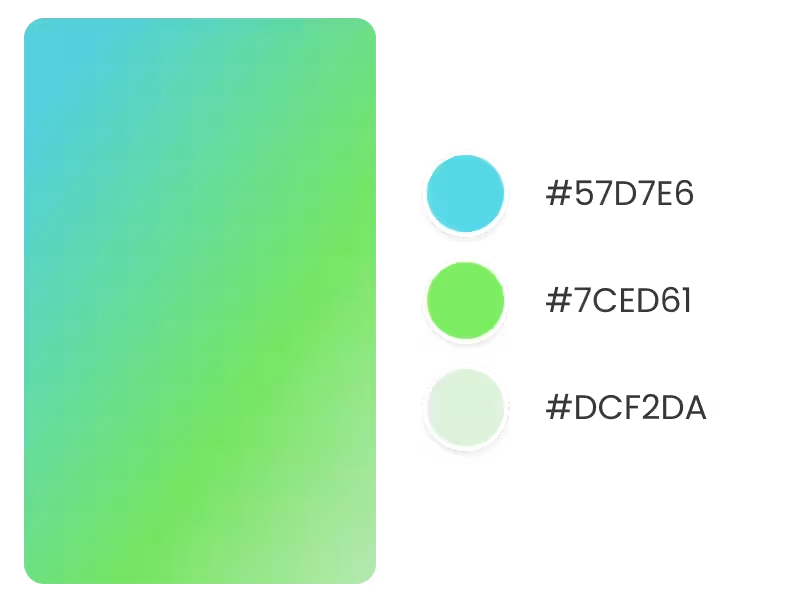
#57D7E6 | #7CED61 | DCF2DA

#69D3D0 | #9DE1A4 | #E3F755

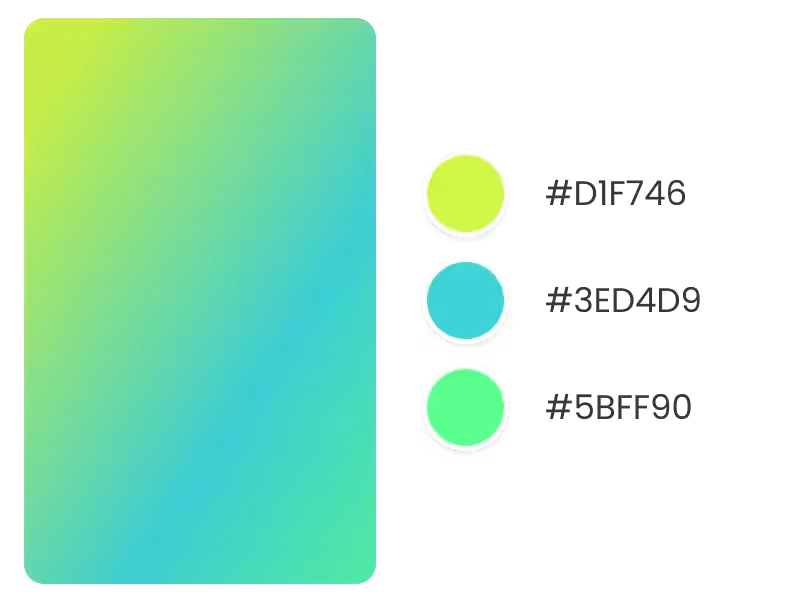
#D1F746 | #3ED4D9 | #5BFF90
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Augue ut lectus arcu bibendum at varius. Nam libero justo laoreet sit amet cursus sit amet. A diam sollicitudin tempor id eu nisl nunc mi ipsum. Et malesuada fames ac turpis egestas maecenas pharetra convallis posuere. Maecenas ultricies mi eget mauris pharetra et ultrices neque. Dictumst vestibulum rhoncus est pellentesque elit ullamcorper dignissim cras tincidunt. Purus ut faucibus pulvinar elementum integer enim neque volutpat. Ipsum a arcu cursus vitae congue mauris. Sagittis purus sit amet volutpat consequat mauris. Fames ac turpis egestas sed. In tellus integer feugiat scelerisque varius. A lacus vestibulum sed arcu. Egestas congue quisque egestas diam in. Est placerat in egestas erat imperdiet sed euismod nisi. Quam quisque id diam vel quam. Dolor sit amet consectetur adipiscing elit pellentesque habitant. Morbi quis commodo odio aenean sed adipiscing diam donec. Diam quam nulla porttitor massa id.
Yellow Gradients
Looking for gradients that are ideal for bringing warmth and positivity? Here are your palettes! Using yellow gradients can evoke feelings of happiness, joy, and optimism, making them a popular choice for brands that want to create a welcoming and friendly image. However, they can also add a touch of luxury and sophistication, ideal for packaging and invitations. Check out these examples:

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Nunc eget lorem dolor sed viverra ipsum nunc. Tortor at risus viverra adipiscing at in tellus integer feugiat. Arcu cursus vitae congue mauris rhoncus. A scelerisque purus semper eget duis at. Eget nunc scelerisque viverra mauris in aliquam sem fringilla ut. Diam maecenas sed enim ut. Dolor sit amet consectetur adipiscing elit ut. Id volutpat lacus laoreet non curabitur gravida arcu. Vitae turpis massa sed elementum tempus egestas. Sagittis orci a scelerisque purus semper eget duis at. Porta nibh venenatis cras sed.

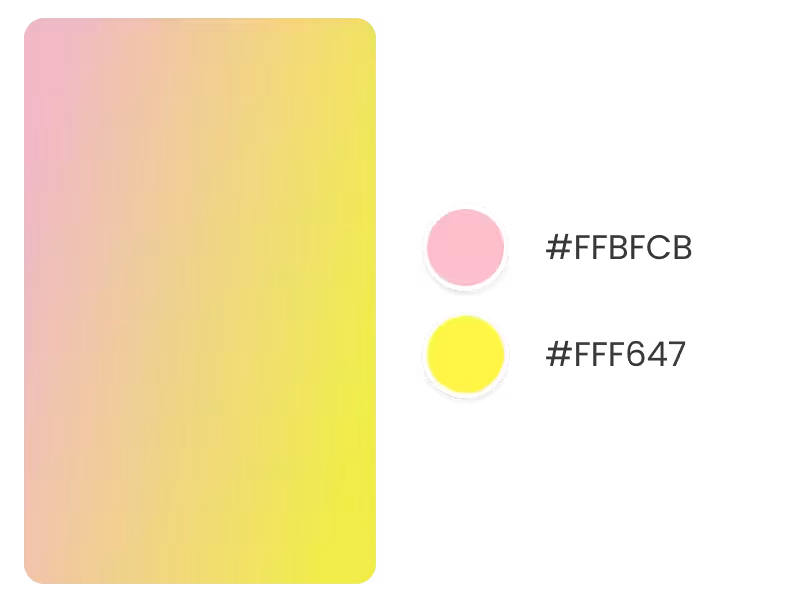
#FFBFCB | #FFF647

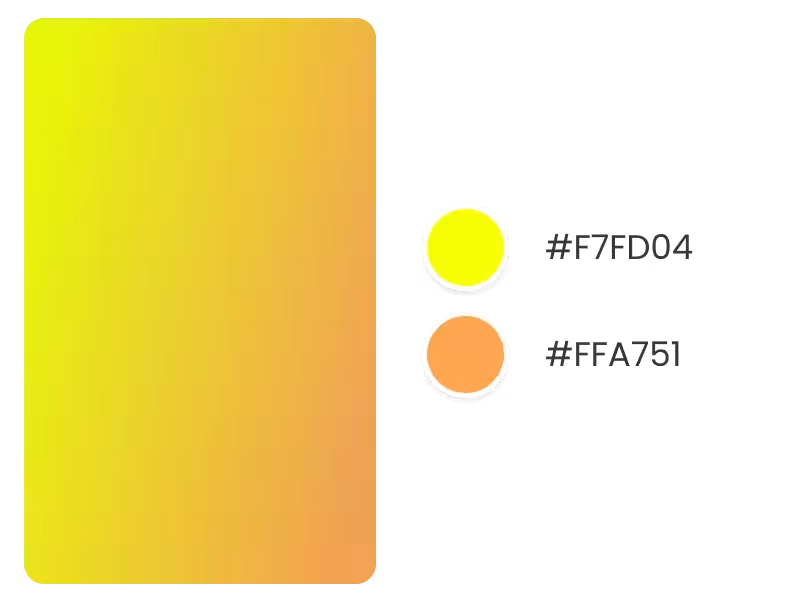
#F7FD04 | #FFA751

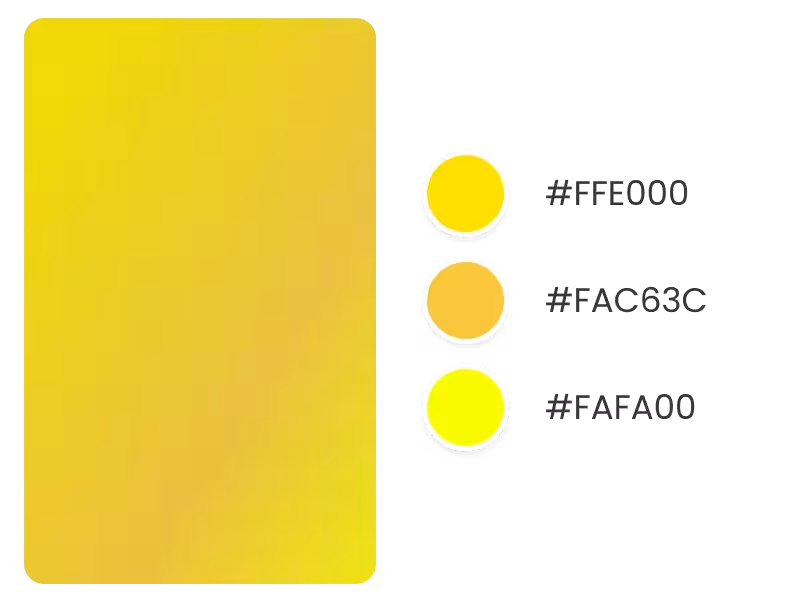
#FFE000 | #FAC63C | #FAFA00

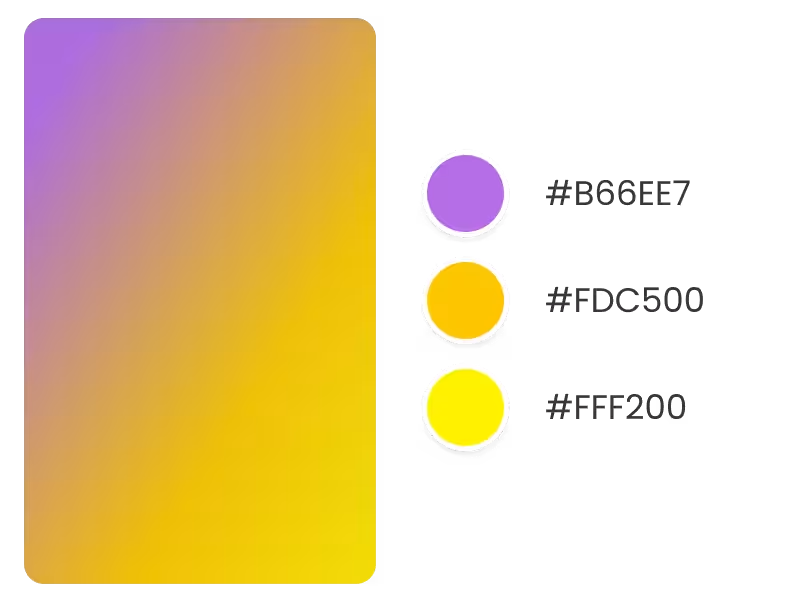
#B66EE7 | #FDC500 | #FFF200

#FFD500 | #C2E59C | #FFFF24

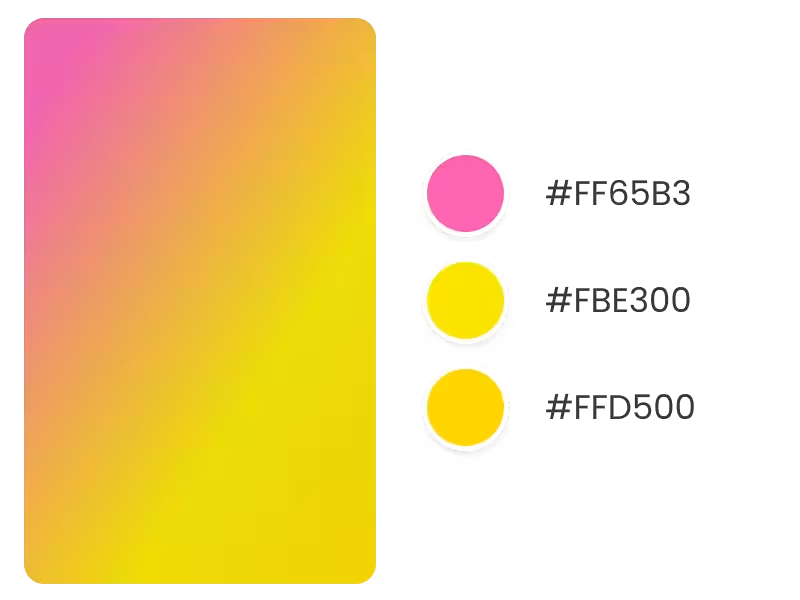
#FF65B3 | #FBE300 | #FFD500
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Augue ut lectus arcu bibendum at varius. Nam libero justo laoreet sit amet cursus sit amet. A diam sollicitudin tempor id eu nisl nunc mi ipsum. Et malesuada fames ac turpis egestas maecenas pharetra convallis posuere. Maecenas ultricies mi eget mauris pharetra et ultrices neque. Dictumst vestibulum rhoncus est pellentesque elit ullamcorper dignissim cras tincidunt. Purus ut faucibus pulvinar elementum integer enim neque volutpat. Ipsum a arcu cursus vitae congue mauris. Sagittis purus sit amet volutpat consequat mauris. Fames ac turpis egestas sed. In tellus integer feugiat scelerisque varius. A lacus vestibulum sed arcu. Egestas congue quisque egestas diam in. Est placerat in egestas erat imperdiet sed euismod nisi. Quam quisque id diam vel quam. Dolor sit amet consectetur adipiscing elit pellentesque habitant. Morbi quis commodo odio aenean sed adipiscing diam donec. Diam quam nulla porttitor massa id.
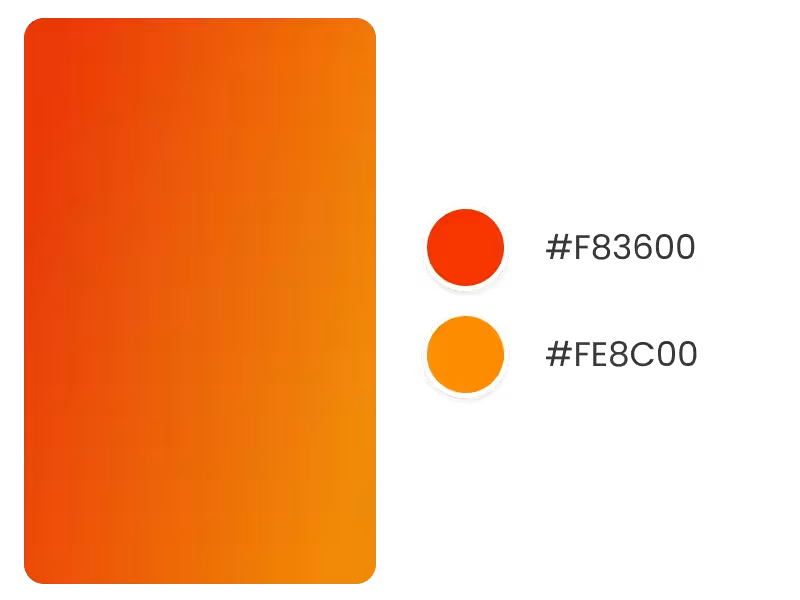
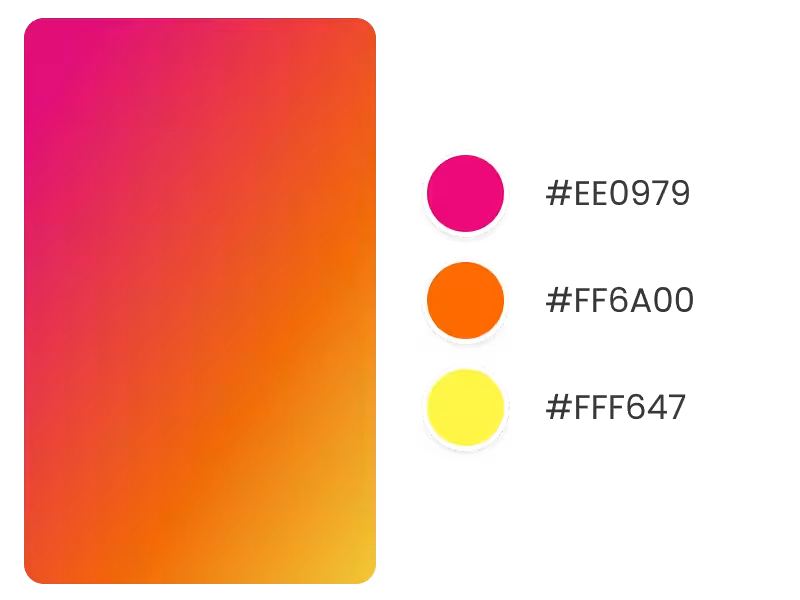
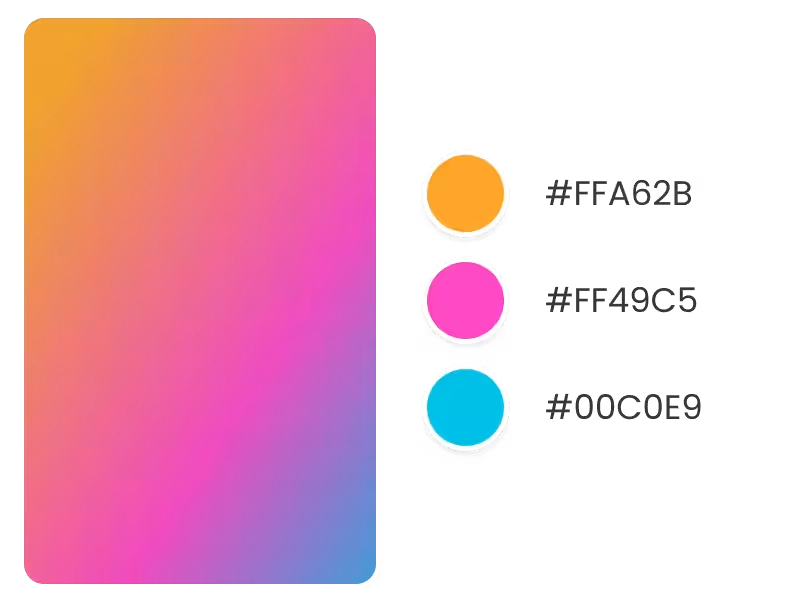
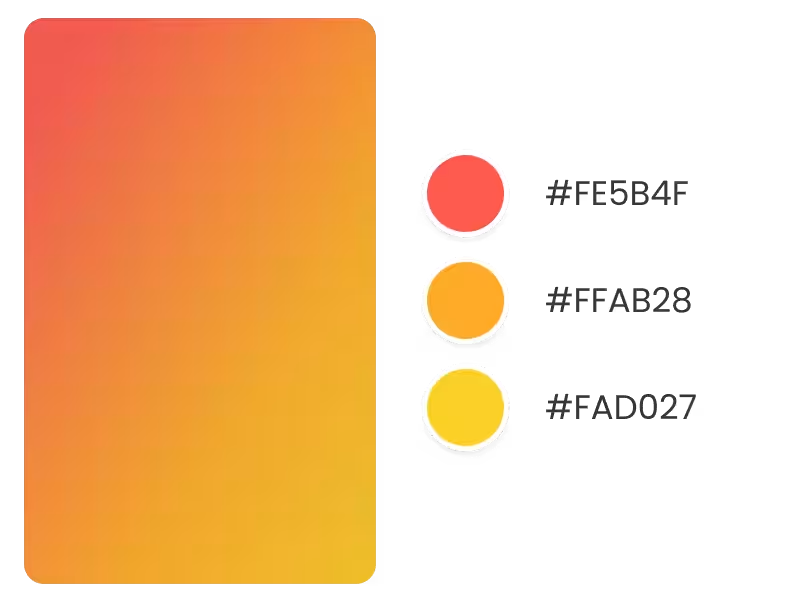
Orange Gradients
This is the best color for those who love warm but vibrant gradients. Orange shades are incredible for creating a sense of energy and enthusiasm, so they're perfect for brands seeking to communicate a dynamic, energetic look and feel. So, if you're planning to evoke these feelings, level up with these examples:

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Nunc eget lorem dolor sed viverra ipsum nunc. Tortor at risus viverra adipiscing at in tellus integer feugiat. Arcu cursus vitae congue mauris rhoncus. A scelerisque purus semper eget duis at. Eget nunc scelerisque viverra mauris in aliquam sem fringilla ut. Diam maecenas sed enim ut. Dolor sit amet consectetur adipiscing elit ut. Id volutpat lacus laoreet non curabitur gravida arcu. Vitae turpis massa sed elementum tempus egestas. Sagittis orci a scelerisque purus semper eget duis at. Porta nibh venenatis cras sed.

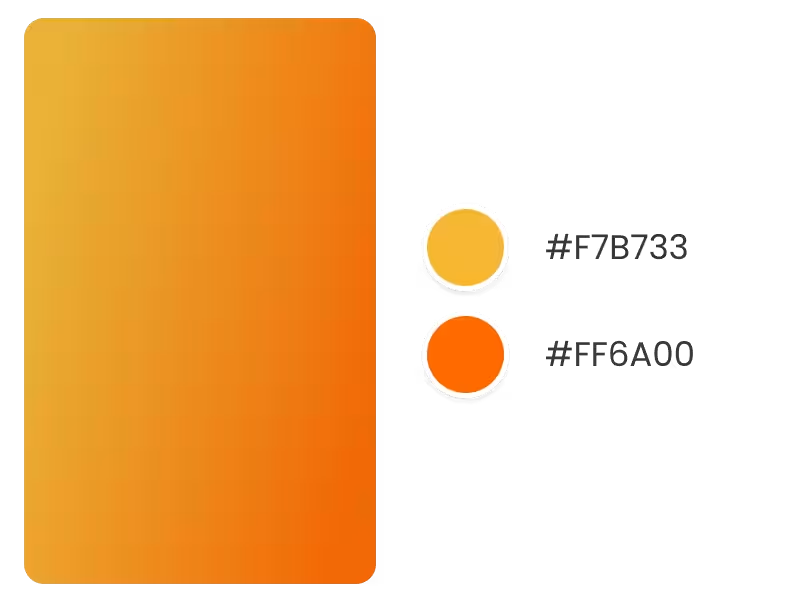
#F7B733 | #FF6A00

#FF6A84 | #FE881E

#F83600 | #FE8C00

#EE0979 | #FF6A00 | #FFF647

#FFA62B | #FF49C5 | #00C0E9

#FE5B4F | #FFAB28 | #FAD027
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Augue ut lectus arcu bibendum at varius. Nam libero justo laoreet sit amet cursus sit amet. A diam sollicitudin tempor id eu nisl nunc mi ipsum. Et malesuada fames ac turpis egestas maecenas pharetra convallis posuere. Maecenas ultricies mi eget mauris pharetra et ultrices neque. Dictumst vestibulum rhoncus est pellentesque elit ullamcorper dignissim cras tincidunt. Purus ut faucibus pulvinar elementum integer enim neque volutpat. Ipsum a arcu cursus vitae congue mauris. Sagittis purus sit amet volutpat consequat mauris. Fames ac turpis egestas sed. In tellus integer feugiat scelerisque varius. A lacus vestibulum sed arcu. Egestas congue quisque egestas diam in. Est placerat in egestas erat imperdiet sed euismod nisi. Quam quisque id diam vel quam. Dolor sit amet consectetur adipiscing elit pellentesque habitant. Morbi quis commodo odio aenean sed adipiscing diam donec. Diam quam nulla porttitor massa id.
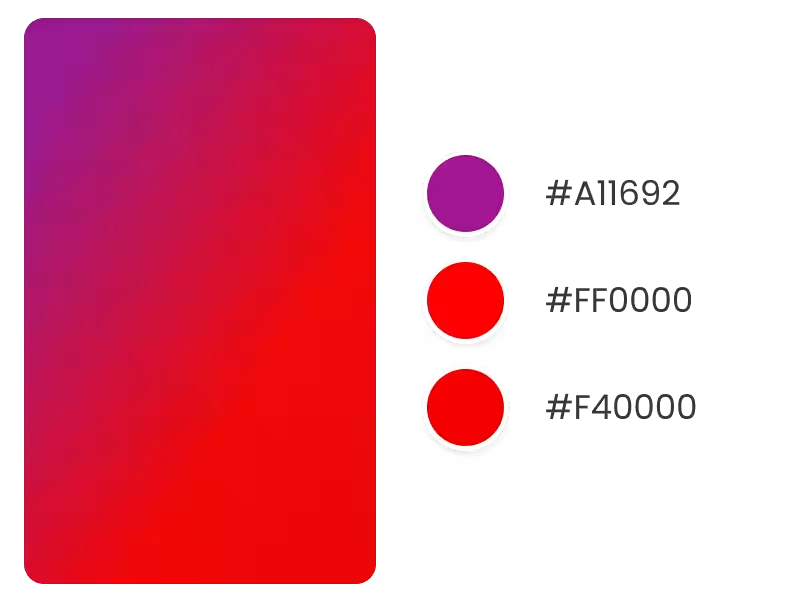
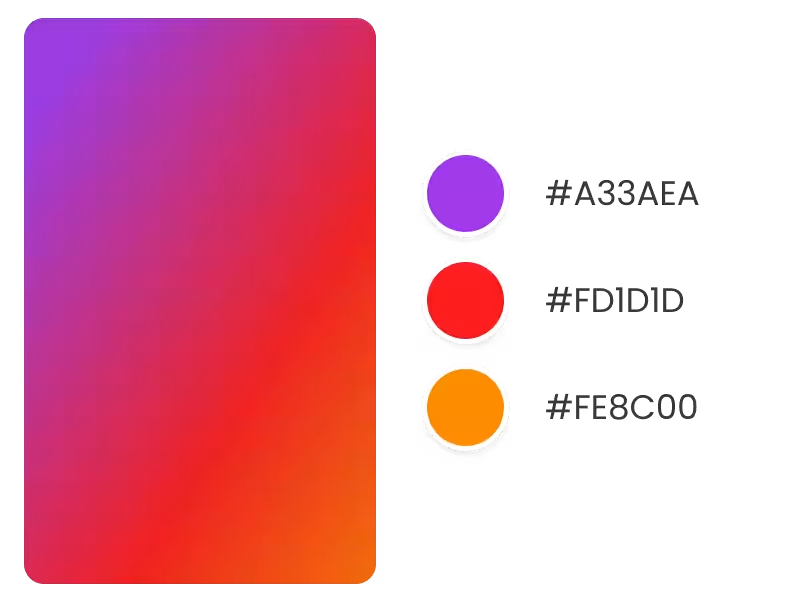
Red Gradients
The red gradient gives off a passionate, energetic, confident, strong, grown, and even daring vibe. However, it should be used cautiously to avoid giving off a negative or dangerous message. And to hit the nail on the head, we've prepared certain combinations of red gradients that will be a total success:

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Nunc eget lorem dolor sed viverra ipsum nunc. Tortor at risus viverra adipiscing at in tellus integer feugiat. Arcu cursus vitae congue mauris rhoncus. A scelerisque purus semper eget duis at. Eget nunc scelerisque viverra mauris in aliquam sem fringilla ut. Diam maecenas sed enim ut. Dolor sit amet consectetur adipiscing elit ut. Id volutpat lacus laoreet non curabitur gravida arcu. Vitae turpis massa sed elementum tempus egestas. Sagittis orci a scelerisque purus semper eget duis at. Porta nibh venenatis cras sed.

#FC5E39 | #F00000

#EC0404 | #1C1B1B

#E6CEAD | #ED213A

#FF0000 | #FF006F | #DC00C9

#A11692 | #FF0000 | #F40000

#A33AEA | #FD1D1D | #FE8C00
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Augue ut lectus arcu bibendum at varius. Nam libero justo laoreet sit amet cursus sit amet. A diam sollicitudin tempor id eu nisl nunc mi ipsum. Et malesuada fames ac turpis egestas maecenas pharetra convallis posuere. Maecenas ultricies mi eget mauris pharetra et ultrices neque. Dictumst vestibulum rhoncus est pellentesque elit ullamcorper dignissim cras tincidunt. Purus ut faucibus pulvinar elementum integer enim neque volutpat. Ipsum a arcu cursus vitae congue mauris. Sagittis purus sit amet volutpat consequat mauris. Fames ac turpis egestas sed. In tellus integer feugiat scelerisque varius. A lacus vestibulum sed arcu. Egestas congue quisque egestas diam in. Est placerat in egestas erat imperdiet sed euismod nisi. Quam quisque id diam vel quam. Dolor sit amet consectetur adipiscing elit pellentesque habitant. Morbi quis commodo odio aenean sed adipiscing diam donec. Diam quam nulla porttitor massa id.
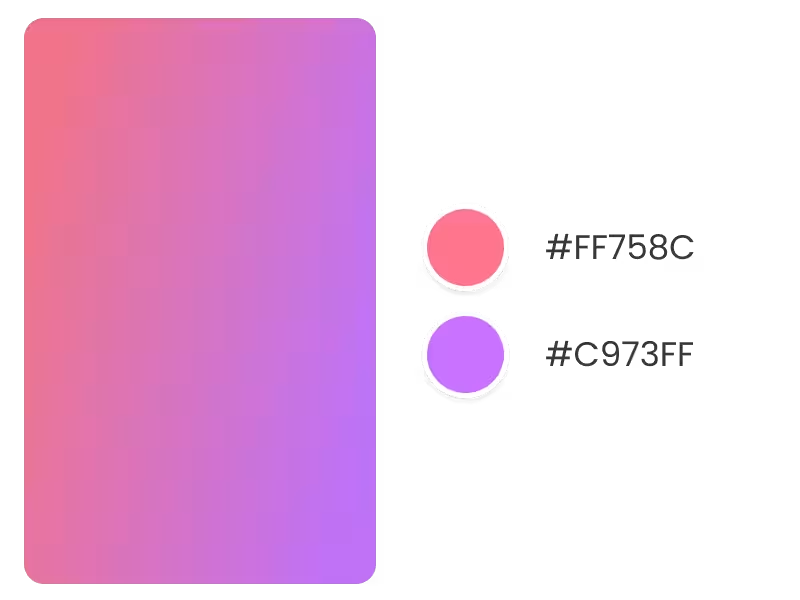
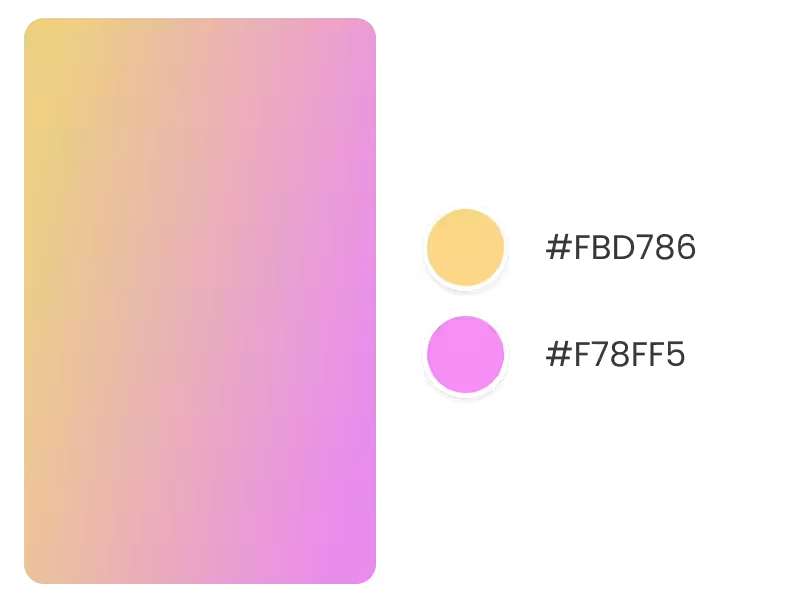
Pink Gradients
Pink gradients are perfect for communicating a playful, creative, and dreamy message. As well as to emphasize fantasy, delicacy, softness, warmness, innocence, and romanticism. If you want to convey some of these adjectives, try implementing these beautiful and magical combinations of pink gradients that resemble cotton candy.

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Nunc eget lorem dolor sed viverra ipsum nunc. Tortor at risus viverra adipiscing at in tellus integer feugiat. Arcu cursus vitae congue mauris rhoncus. A scelerisque purus semper eget duis at. Eget nunc scelerisque viverra mauris in aliquam sem fringilla ut. Diam maecenas sed enim ut. Dolor sit amet consectetur adipiscing elit ut. Id volutpat lacus laoreet non curabitur gravida arcu. Vitae turpis massa sed elementum tempus egestas. Sagittis orci a scelerisque purus semper eget duis at. Porta nibh venenatis cras sed.

#FF758C | #C973FF

#FBD786 | #F78FF5

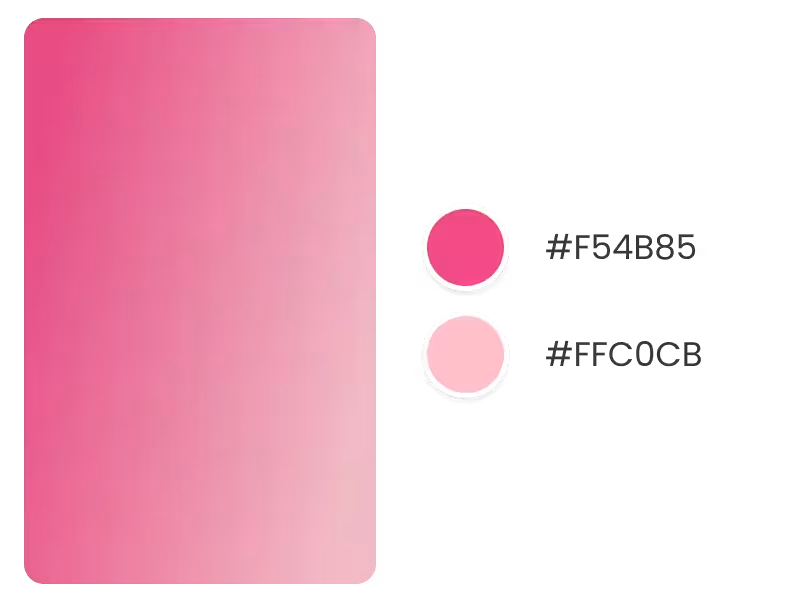
#F54B85 | #FFC0CB

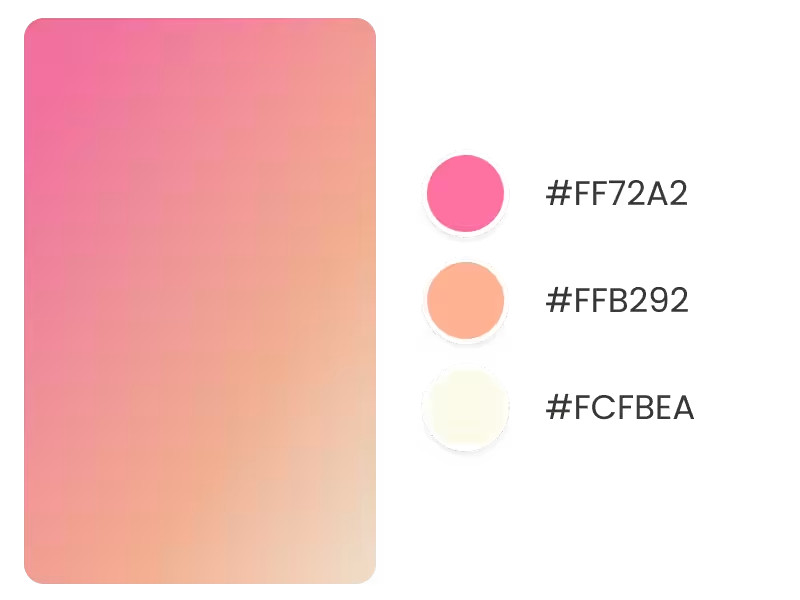
#FF72A2 | #FFB292 | #FCFBEA

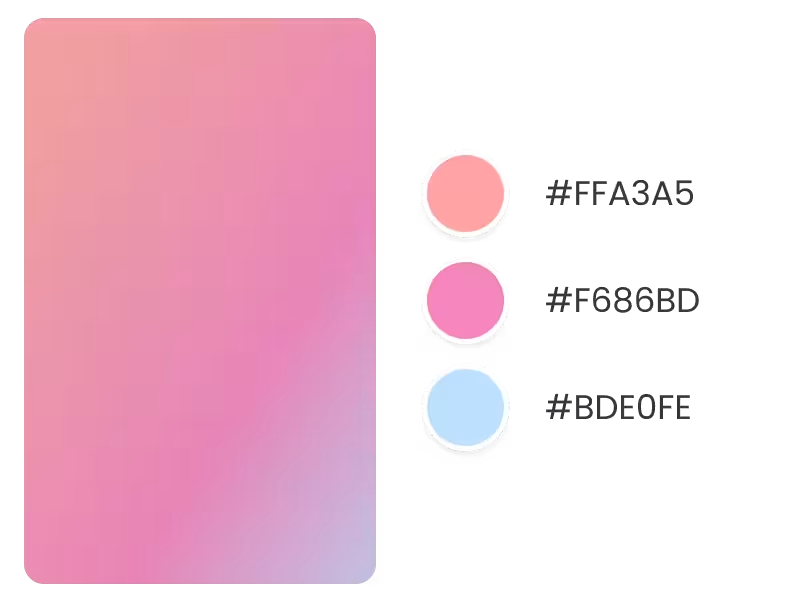
#FFA3A5 | #F686BD | #BDE0FE

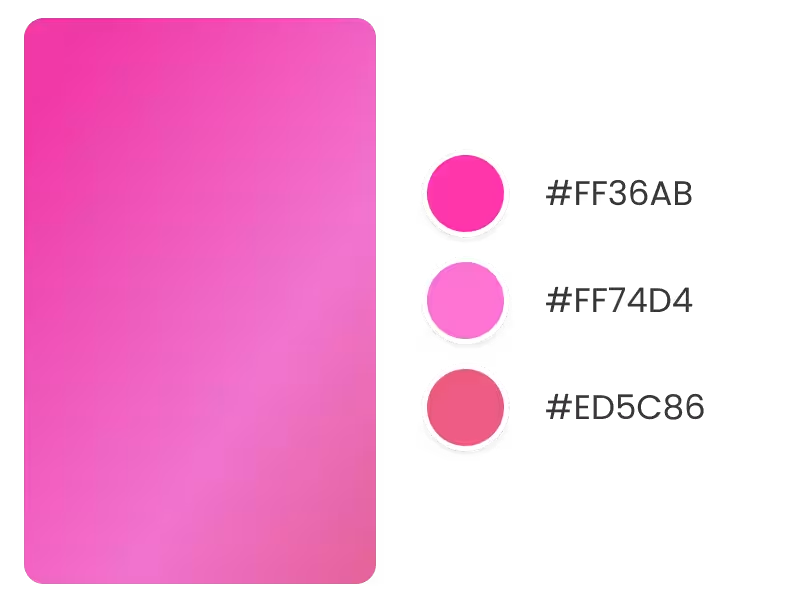
#FF36AB | #FF74D4 | #ED5C86
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Augue ut lectus arcu bibendum at varius. Nam libero justo laoreet sit amet cursus sit amet. A diam sollicitudin tempor id eu nisl nunc mi ipsum. Et malesuada fames ac turpis egestas maecenas pharetra convallis posuere. Maecenas ultricies mi eget mauris pharetra et ultrices neque. Dictumst vestibulum rhoncus est pellentesque elit ullamcorper dignissim cras tincidunt. Purus ut faucibus pulvinar elementum integer enim neque volutpat. Ipsum a arcu cursus vitae congue mauris. Sagittis purus sit amet volutpat consequat mauris. Fames ac turpis egestas sed. In tellus integer feugiat scelerisque varius. A lacus vestibulum sed arcu. Egestas congue quisque egestas diam in. Est placerat in egestas erat imperdiet sed euismod nisi. Quam quisque id diam vel quam. Dolor sit amet consectetur adipiscing elit pellentesque habitant. Morbi quis commodo odio aenean sed adipiscing diam donec. Diam quam nulla porttitor massa id.
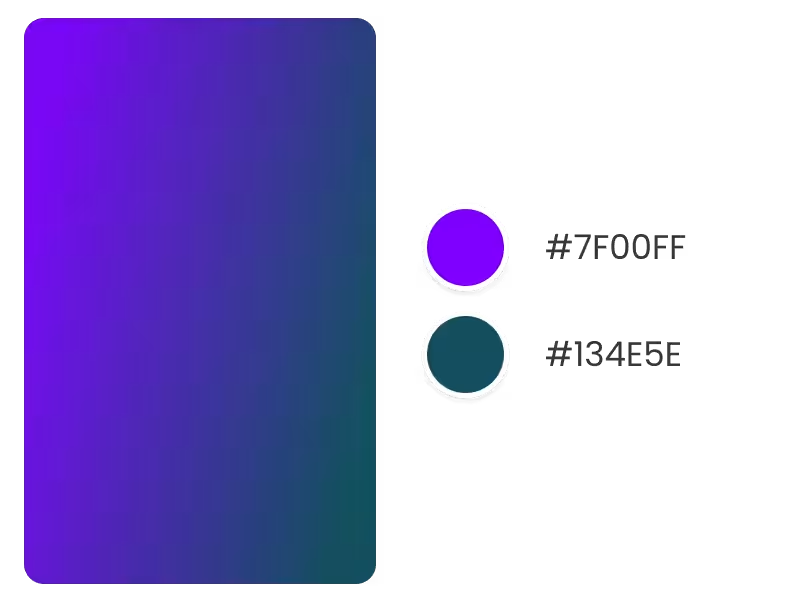
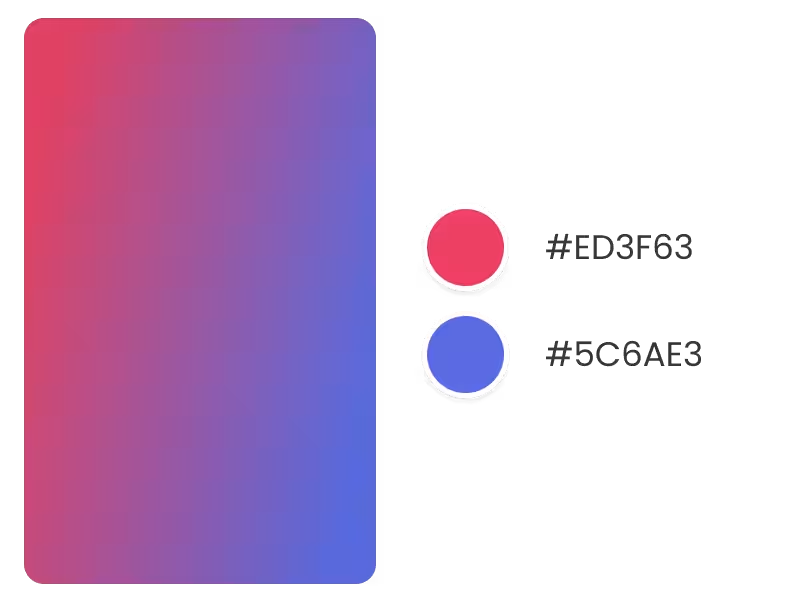
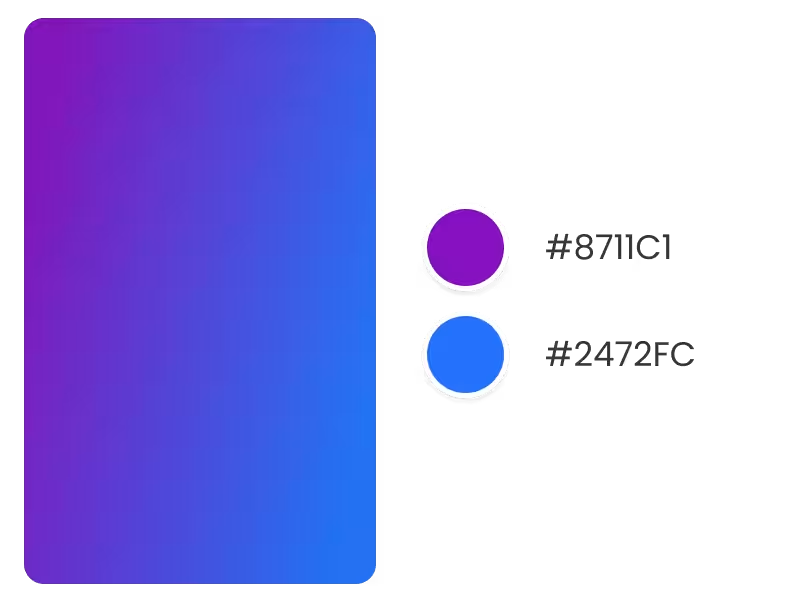
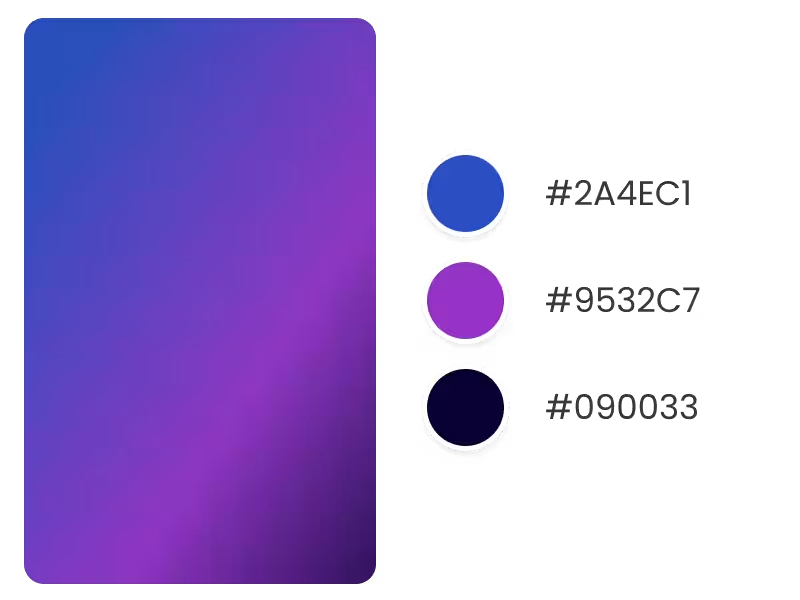
Purple Gradients
These tones are great for giving any design a sense of luxury and royalty. Also, purple gradients are an excellent match for brands that want to convey elegance, sophistication, glamor, and mysticism. They fit amazingly well with packaging and web design. So, look at our favorite purple gradient palettes to get inspired:

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Nunc eget lorem dolor sed viverra ipsum nunc. Tortor at risus viverra adipiscing at in tellus integer feugiat. Arcu cursus vitae congue mauris rhoncus. A scelerisque purus semper eget duis at. Eget nunc scelerisque viverra mauris in aliquam sem fringilla ut. Diam maecenas sed enim ut. Dolor sit amet consectetur adipiscing elit ut. Id volutpat lacus laoreet non curabitur gravida arcu. Vitae turpis massa sed elementum tempus egestas. Sagittis orci a scelerisque purus semper eget duis at. Porta nibh venenatis cras sed.

#7F00FF | #134E5E

#ED3F63 | #5C6AE3

#8711C1 | #2472FC

#2A4EC1 | #9532C7 | #090033

#13AFCE | #9D44EC | #E34B90

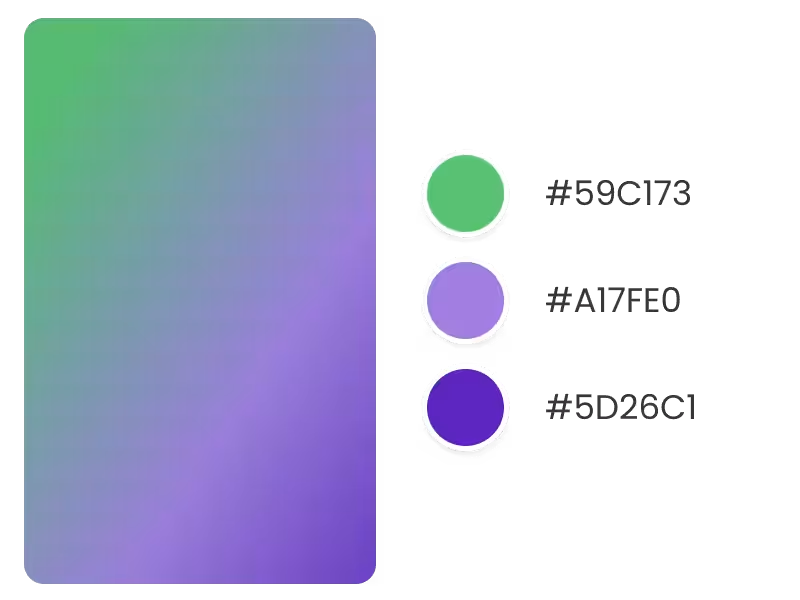
#59C173 | #A17FE0 | #5D26C1
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Augue ut lectus arcu bibendum at varius. Nam libero justo laoreet sit amet cursus sit amet. A diam sollicitudin tempor id eu nisl nunc mi ipsum. Et malesuada fames ac turpis egestas maecenas pharetra convallis posuere. Maecenas ultricies mi eget mauris pharetra et ultrices neque. Dictumst vestibulum rhoncus est pellentesque elit ullamcorper dignissim cras tincidunt. Purus ut faucibus pulvinar elementum integer enim neque volutpat. Ipsum a arcu cursus vitae congue mauris. Sagittis purus sit amet volutpat consequat mauris. Fames ac turpis egestas sed. In tellus integer feugiat scelerisque varius. A lacus vestibulum sed arcu. Egestas congue quisque egestas diam in. Est placerat in egestas erat imperdiet sed euismod nisi. Quam quisque id diam vel quam. Dolor sit amet consectetur adipiscing elit pellentesque habitant. Morbi quis commodo odio aenean sed adipiscing diam donec. Diam quam nulla porttitor massa id.
🍁 Use these your favorite fall colors and Placeit’s templates to prepare for a successful fall sales period!

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Nunc eget lorem dolor sed viverra ipsum nunc. Tortor at risus viverra adipiscing at in tellus integer feugiat. Arcu cursus vitae congue mauris rhoncus. A scelerisque purus semper eget duis at. Eget nunc scelerisque viverra mauris in aliquam sem fringilla ut. Diam maecenas sed enim ut. Dolor sit amet consectetur adipiscing elit ut. Id volutpat lacus laoreet non curabitur gravida arcu. Vitae turpis massa sed elementum tempus egestas. Sagittis orci a scelerisque purus semper eget duis at. Porta nibh venenatis cras sed.




Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Augue ut lectus arcu bibendum at varius. Nam libero justo laoreet sit amet cursus sit amet. A diam sollicitudin tempor id eu nisl nunc mi ipsum. Et malesuada fames ac turpis egestas maecenas pharetra convallis posuere. Maecenas ultricies mi eget mauris pharetra et ultrices neque. Dictumst vestibulum rhoncus est pellentesque elit ullamcorper dignissim cras tincidunt. Purus ut faucibus pulvinar elementum integer enim neque volutpat. Ipsum a arcu cursus vitae congue mauris. Sagittis purus sit amet volutpat consequat mauris. Fames ac turpis egestas sed. In tellus integer feugiat scelerisque varius. A lacus vestibulum sed arcu. Egestas congue quisque egestas diam in. Est placerat in egestas erat imperdiet sed euismod nisi. Quam quisque id diam vel quam. Dolor sit amet consectetur adipiscing elit pellentesque habitant. Morbi quis commodo odio aenean sed adipiscing diam donec. Diam quam nulla porttitor massa id.
Tips to Choose the Right Gradient Combo
When it comes to choosing the appropriate gradient color schemes for any design you have in mind, there are several tips to keep in mind. Let's review them swiftly: First and above all, consider the meaning of colors. We already gave you some adjectives that best describe each gradient pack combination. However, we encourage you to look further to ensure you choose the hues that best align with your message. Remember that colors, depending on the country and cultural aspect, can vary their meanings. So be mindful regarding the tones you pick for your project. Then, consider contrast. Ensure the colors you have selected distinguish enough between them to ensure legibility and a clear visual hierarchy. Next, legibility. We recommend you test your gradient in different sizes and formats to ensure it remains well-displayed, clear, and legible, especially for inclusivity. Also, if, let's say, you're creating a logo or sending an email, test how it looks on different backgrounds, whether it's a black or white background. This can help you identify any potential issues with the contrast and legibility of your design and ensure it still looks great in both ways. And that's about it! With these tips, you can confidently choose the perfect gradient palette for your design.

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Nunc eget lorem dolor sed viverra ipsum nunc. Tortor at risus viverra adipiscing at in tellus integer feugiat. Arcu cursus vitae congue mauris rhoncus. A scelerisque purus semper eget duis at. Eget nunc scelerisque viverra mauris in aliquam sem fringilla ut. Diam maecenas sed enim ut. Dolor sit amet consectetur adipiscing elit ut. Id volutpat lacus laoreet non curabitur gravida arcu. Vitae turpis massa sed elementum tempus egestas. Sagittis orci a scelerisque purus semper eget duis at. Porta nibh venenatis cras sed.




Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Augue ut lectus arcu bibendum at varius. Nam libero justo laoreet sit amet cursus sit amet. A diam sollicitudin tempor id eu nisl nunc mi ipsum. Et malesuada fames ac turpis egestas maecenas pharetra convallis posuere. Maecenas ultricies mi eget mauris pharetra et ultrices neque. Dictumst vestibulum rhoncus est pellentesque elit ullamcorper dignissim cras tincidunt. Purus ut faucibus pulvinar elementum integer enim neque volutpat. Ipsum a arcu cursus vitae congue mauris. Sagittis purus sit amet volutpat consequat mauris. Fames ac turpis egestas sed. In tellus integer feugiat scelerisque varius. A lacus vestibulum sed arcu. Egestas congue quisque egestas diam in. Est placerat in egestas erat imperdiet sed euismod nisi. Quam quisque id diam vel quam. Dolor sit amet consectetur adipiscing elit pellentesque habitant. Morbi quis commodo odio aenean sed adipiscing diam donec. Diam quam nulla porttitor massa id.
Resources
FAQ
What They Say About us
Make Unlimited Mockups, Designs, Logos and Videos

Unlimited Subscription
From:
/mo*
Unlimited Downloads
*Cancel anytime. Unlimited subscription billed yearly in USD. 1 month minimum commitment if subscribers have downloaded any templates.