Everyone needs a little help sometimes, even the pros. It’s hard to remember every single little detail. Every once in a while, you end up searching for basics that you have momentarily forgotten. What a waste of time that can be. So, we searched for and collected some popular design cheat sheets to help you through your day and help you have the best UX strategies.
If these strategies are helpful, don’t forget to also check out these tips when improving your website’s UX design.
1. iOS 7 Design Cheat Sheet
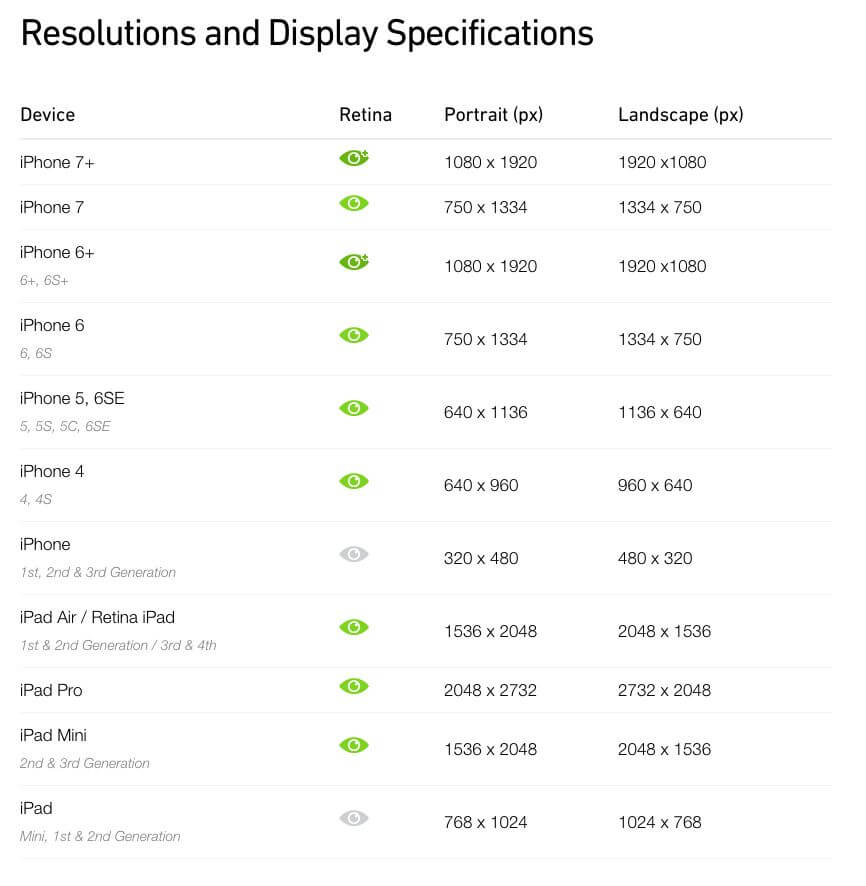
The release of iOS 7 brought many changes to the interface, and designers will need to adapt their visual language to fit the iOS’ new flat design. The grid systems, dimensions, typography, and iconography have all been updated by Apple. Ivo Mynttinen has been gracious enough to create a cheat sheet for developers and designers covering all the information you will need to know for iOS 7, including:
-
- Resolutions across all devices
- Display information across all devices
- App icon dimensions (including information on changes for the rounded corner design and where to get a template, as Apple has yet to release one for iOS7)
- Details on changes in the user interface
- A shortlist of other resources you will find helpful while you are designing an app
This will save you time and effort now that you will not have to go and search for each little detail. Using this, you won’t have to compile your own list. Besides, it’s one of the most extensive sheets on the topic,c and it’s wonderfully organized.

2. Android Design Cheat Sheet
Of course, we are also including a similar Android design cheat sheet for you. This is a gorgeous infographic designed by Meghan Dever, a Mobile Designer at Double Encore, Inc. The design guide for Android has this information available, but it’s much easier to find and read it in this sweet cheat sheet.
It was created for internal use in the company,y but they thought it was such a useful time-saver that they wanted to share it with the whole community. This comes with:
-
- Android text fields, seek bars, spinners, pickers, switches, and their use cases
- 9-patch assets, with the addition of optical bounds layout capabilities
- Android device sizes and their associated element sizes
- The proper padding for UI elements
- Action bar, contextual, and launcher icon specifics
- DP to px conversions
3. Psychology of Color Infographic
Ok, so there are more than enough charts that cover color psychology, but this is my favorite as it is much more extensive than the others. Instead of just covering the basics (red, yellow, blue, purple, green), it gives you a description of 50 different colors. It also covers not only positive emotions and ideas but also the negative ones that various colors can be associated with.
4. HTML5 Cheat Sheet
Update 9/9/16: This sheet is not available anymore.
This is a great reference sheet in case you are just learning HTML5 or just happened to have a brain fart and forgot a tag. This is an extensive list and really gives you quite a bit of useful information besides the tags. It goes into extra detail regarding where the tags can be used and what browsers support what, even on devices. It comes with:
-
- New tags that came out for HTML5
- Existing tags from HTML4 that are still available for HTML5
- Old tags that are obsolete in HTML5
- Attributes and what is old and new for them, too
- A browser readiness chart
5. Ninja UX Cheat Sheet
For the research stage of the UX process, you can take a look at this cool cheat sheet made by Hilary Little for her CodeFest keynote. There are a few best practices to keep in mind when testing users.
This is another great reminder of the basics for the pros and perfect for anyone new and in need of some good advice and tips. This will complement the cheat sheet quite well and give the first UX designer or entrepreneur some great direction.
6. Cheat Sheet Web Form Design
Smashing Magazine has brought this beauty to us so we can use and share it. It is a descriptive cheat sheet for designing great forms. The designers of this crib sheet are well-versed in designing and testing forms.
They decided to find the most common problems and describe how they fix them, then put it all into this great designer cheat sheet. They wanted to create something to make everyone’s form better. It contains an Omnigraffle template, as well as Photoshop (PSD) and PDF examples for you to download. It comes with excellent advice, dos and don’ts, and some layout examples you can use.
7. jQuery Cheat Sheet
This is an awesome, organized list of jQuery elements that you can use as a reference when you can’t remember something. It was made by Oscar Otero, a web designer and developer who knows how handy these things can be. It comes with:
- Selectors
- Attributes/CSS
- Manipulation
- Traversing
- Events
- Effects
- Ajax
- Core
This particular design cheat sheet also comes with an awesome search feature. You can select the version of jQuery you are looking for and search for specific options. This is a great tool to have on hand as a quick easy reference.
8. UX Terminology
As a UX designer, you interact with many different people within an organization, and not everyone knows the lingo. Wouldn’t it be great if you didn’t have to constantly explain yourself? This is for you to hand out to your colleagues to help them understand what you are talking about. It was brought to you by Bride Trozelli, and it includes:
- UX practice
- UX roles
- UX activities
- User interface terms
- UX deliverables
9. JQuery Icons Cheat Sheet
This is an incredibly quick list of icons you can make with jQuery. Many of you may know a bunch of these already, but come on!
Not all of us can memorize every single one of them. This will come in handy for those of us who have a hard time recalling information off the top of our heads. It is also great for beginners.
This was brought to you by Pete Freitag from Foundeo Inc. Personally, this is my favorite of all the designer cheat sheets.
10. WordPress Cheat Sheets
Reader Mike Wallagher has shared these WordPress Cheat Sheets he developed. These are great for both beginners and advanced users since he offers both versions. Check them out! And if you need some technical assistance, get some WordPress help from WP Buffs!
Got any cool design cheat sheets you want to share? Let us know in the comments below.